除錯 Kotlin/Wasm 程式碼
Kotlin/Wasm 處於 Alpha 階段。 它隨時可能變更。
本教學將示範如何使用瀏覽器來偵錯使用 Kotlin/Wasm 建構的 Compose Multiplatform 應用程式。
開始之前
使用 Kotlin Multiplatform 精靈建立專案:
-
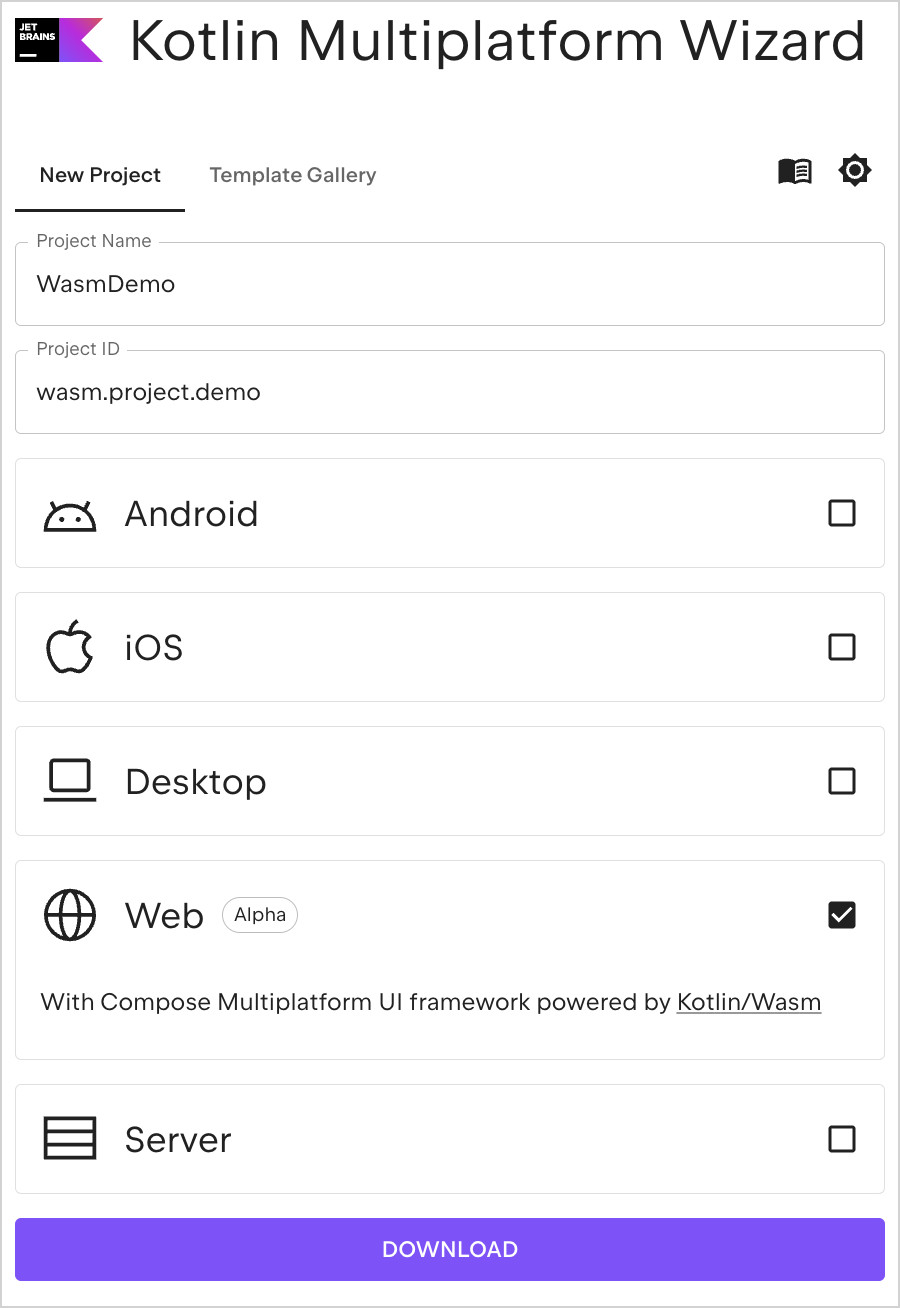
在 New Project (新增專案) 標籤上,依照您的偏好變更專案名稱和 ID。 在本教學中,我們將名稱設定為 "WasmDemo",ID 設定為 "wasm.project.demo"。
這些是專案目錄的名稱和 ID。 您也可以保留預設值。
-
選取 Web 選項。 確定未選取其他選項。
-
按一下 Download (下載) 按鈕,然後解壓縮產生的封存檔。

在 IntelliJ IDEA 中開啟專案
- 下載並安裝最新版本的 IntelliJ IDEA。
- 在 IntelliJ IDEA 的歡迎畫面中,按一下 Open (開啟),或在功能表列中選取 File | Open (檔案 | 開啟)。
- 導覽至解壓縮的 "WasmDemo" 資料夾,然後按一下 Open (開啟)。
執行應用程式
-
在 IntelliJ IDEA 中,選取 View (檢視) | Tool Windows (工具視窗) | Gradle,開啟 Gradle 工具視窗。
您需要至少 Java 11 作為 Gradle JVM,才能成功載入工作。
-
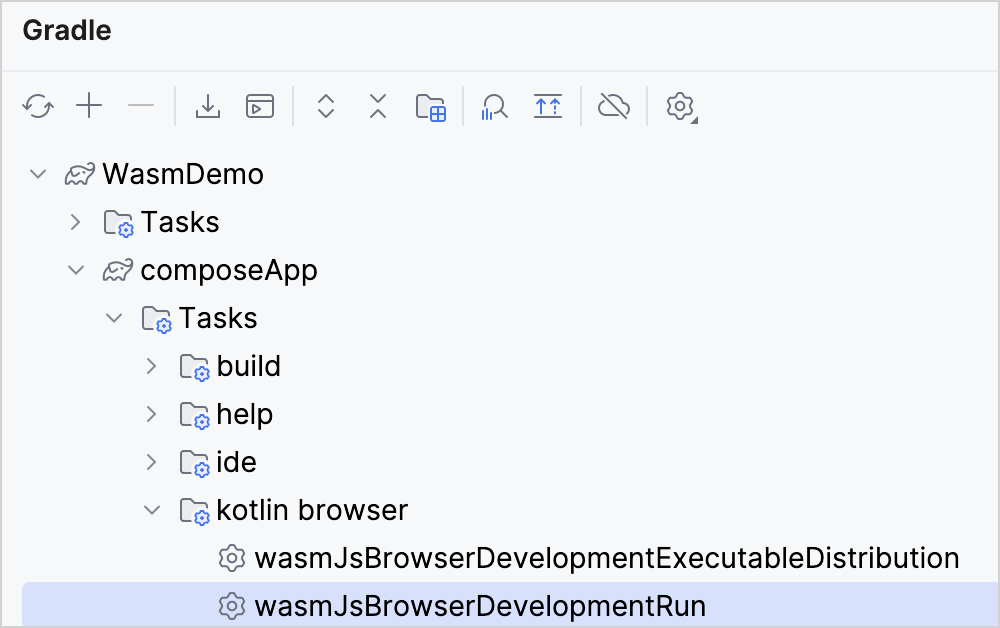
在 composeApp | Tasks (工作) | kotlin browser 中,選取並執行 wasmJsBrowserDevelopmentRun 工作。

或者,您可以在終端機中從
WasmDemo根目錄執行下列命令:./gradlew wasmJsBrowserDevelopmentRun -
應用程式啟動後,在瀏覽器中開啟下列 URL:
http://localhost:8080/連接埠號碼可能會有所不同,因為 8080 連接埠可能無法使用。 您可以在 Gradle 組建主控台中找到列印的實際連接埠號碼。
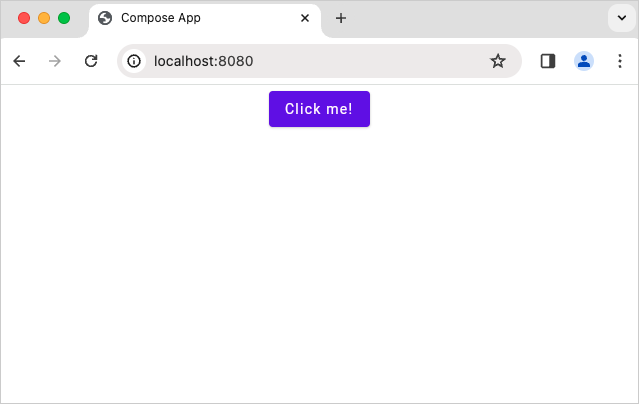
您會看到一個 "Click me! (點我!)" 按鈕。 按一下它:

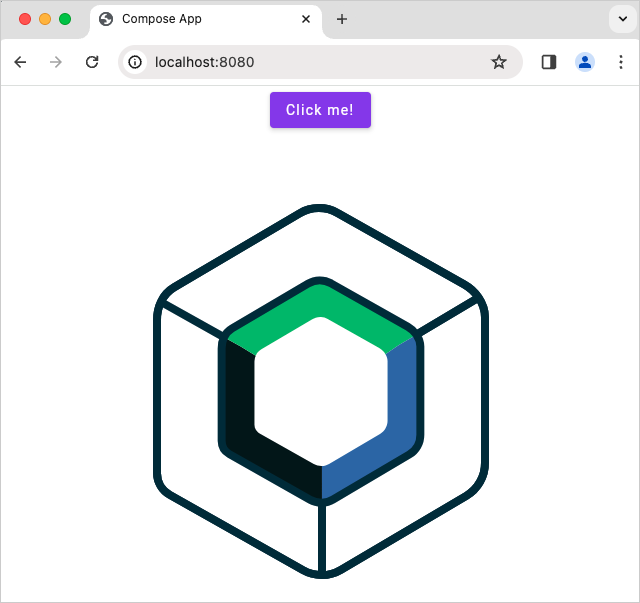
現在您會看到 Compose Multiplatform 標誌:

在瀏覽器中偵錯
目前,偵錯僅適用於您的瀏覽器。 未來,您將能夠在 IntelliJ IDEA 中偵錯程式碼。
您可以直接在瀏覽器中偵錯此 Compose Multiplatform 應用程式,而無需其他組態。
但是,對於其他專案,您可能需要在 Gradle 組建檔案中設定其他設定。 如需有關如何設定瀏覽器以進行偵錯的詳細資訊,請展開下一個區段。
設定您的瀏覽器以進行偵錯
啟用對專案來源的存取
依預設,瀏覽器無法存取偵錯所需的部分專案來源。 若要提供存取權,您可以設定 Webpack DevServer 以提供這些來源。 在 ComposeApp 目錄中,將下列程式碼片段新增至您的 build.gradle.kts 檔案。
將此匯入新增為最上層宣告:
import org.jetbrains.kotlin.gradle.targets.js.webpack.KotlinWebpackConfig
將此程式碼片段新增至位於 kotlin{} 內的 wasmJs{} 目標 DSL 和 browser{} 平台 DSL 中的 commonWebpackConfig{} 區塊內:
devServer = (devServer ?: KotlinWebpackConfig.DevServer()).apply {
static = (static ?: mutableListOf()).apply {
// Serve sources to debug inside browser
add(project.rootDir.path)
add(project.projectDir.path)
}
}
產生的程式碼區塊如下所示:
kotlin {
@OptIn(ExperimentalWasmDsl::class)
wasmJs {
moduleName = "composeApp"
browser {
commonWebpackConfig {
outputFileName = "composeApp.js"
devServer = (devServer ?: KotlinWebpackConfig.DevServer()).apply {
static = (static ?: mutableListOf()).apply {
// Serve sources to debug inside browser
add(project.rootDir.path)
add(project.projectDir.path)
}
}
}
}
}
}
目前,您無法偵錯函式庫來源。 我們將在未來支援此功能。
使用自訂格式器
自訂格式器有助於在偵錯 Kotlin/Wasm 程式碼時,以更使用者友善且易於理解的方式顯示和尋找變數值。
依預設,會在開發組建中啟用自訂格式器,因此您不需要其他 Gradle 組態。
此功能在 Firefox 和 Chromium 型瀏覽器中受到支援,因為它使用 自訂格式器 API。
若要使用此功能,請確定在瀏覽器的開發人員工具中啟用自訂格式器:
-
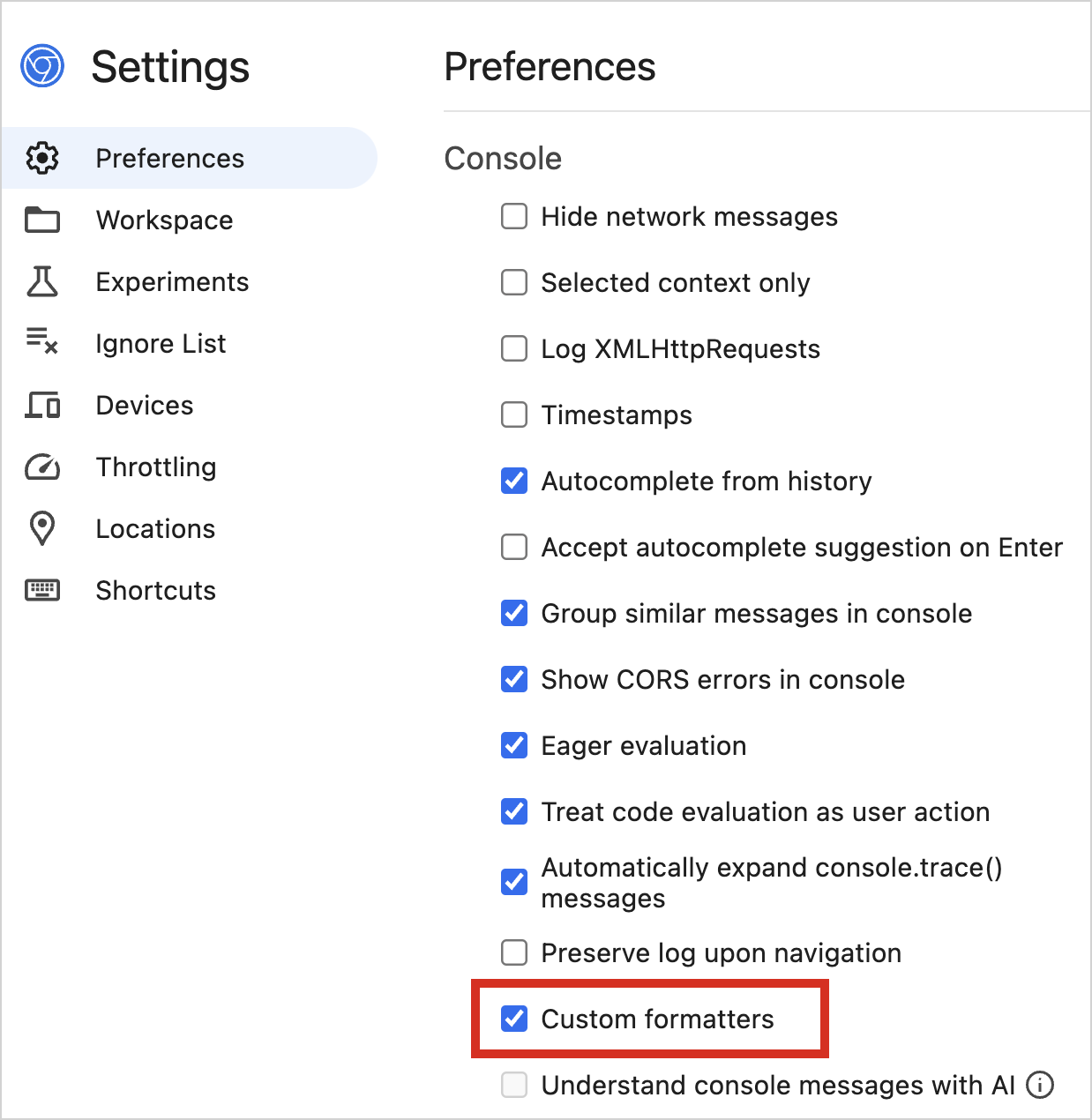
在 Chrome DevTools 中,在 Settings (設定) | Preferences (偏好設定) | Console (主控台) 中尋找自訂格式器核取方塊:

-
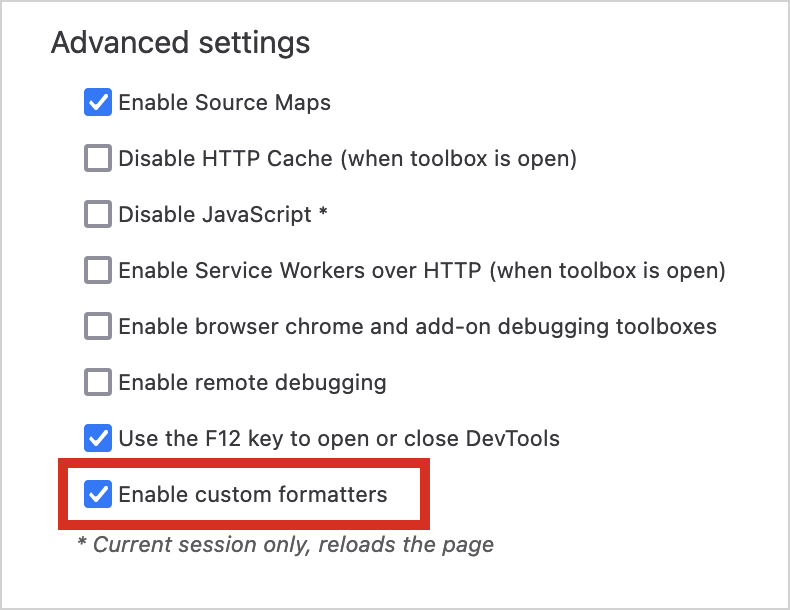
在 Firefox DevTools 中,在 Settings (設定) | Advanced settings (進階設定) 中尋找自訂格式器核取方塊:

自訂格式器適用於 Kotlin/Wasm 開發組建。 如果您對生產組建有特定需求,則需要相應地調整 Gradle 組態。 將下列編譯器選項新增至 wasmJs {} 區塊:
// build.gradle.kts
kotlin {
wasmJs {
// ...
compilerOptions {
freeCompilerArgs.add("-Xwasm-debugger-custom-formatters")
}
}
}
啟用自訂格式器後,您可以繼續進行偵錯教學課程。
偵錯您的 Kotlin/Wasm 應用程式
本教學課程使用 Chrome 瀏覽器,但您應該能夠使用其他瀏覽器依照這些步驟進行。 如需更多資訊,請參閱 瀏覽器版本。
-
在應用程式的瀏覽器視窗中,按一下滑鼠右鍵並選取 Inspect (檢查) 動作以存取開發人員工具。 或者,您可以使用 F12 快捷鍵或選取 View (檢視) | Developer (開發人員) | Developer Tools (開發人員工具)。
-
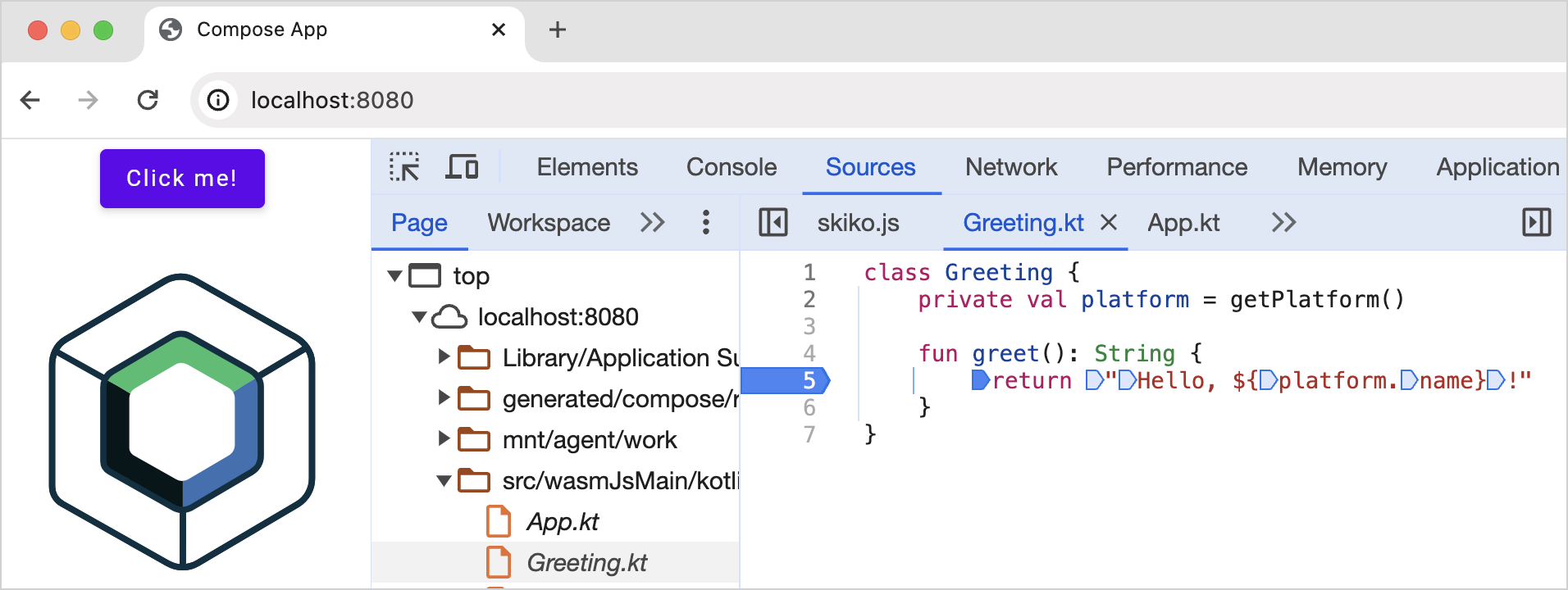
切換到 Sources (來源) 標籤,然後選取要偵錯的 Kotlin 檔案。 在本教學課程中,我們將使用
Greeting.kt檔案。 -
按一下行號以在您要檢查的程式碼上設定中斷點。 只有具有較深數字的行才能有中斷點。

-
按一下 Click me! (點我!) 按鈕以與應用程式互動。 此動作會觸發程式碼的執行,並且偵錯工具會在執行到達中斷點時暫停。
-
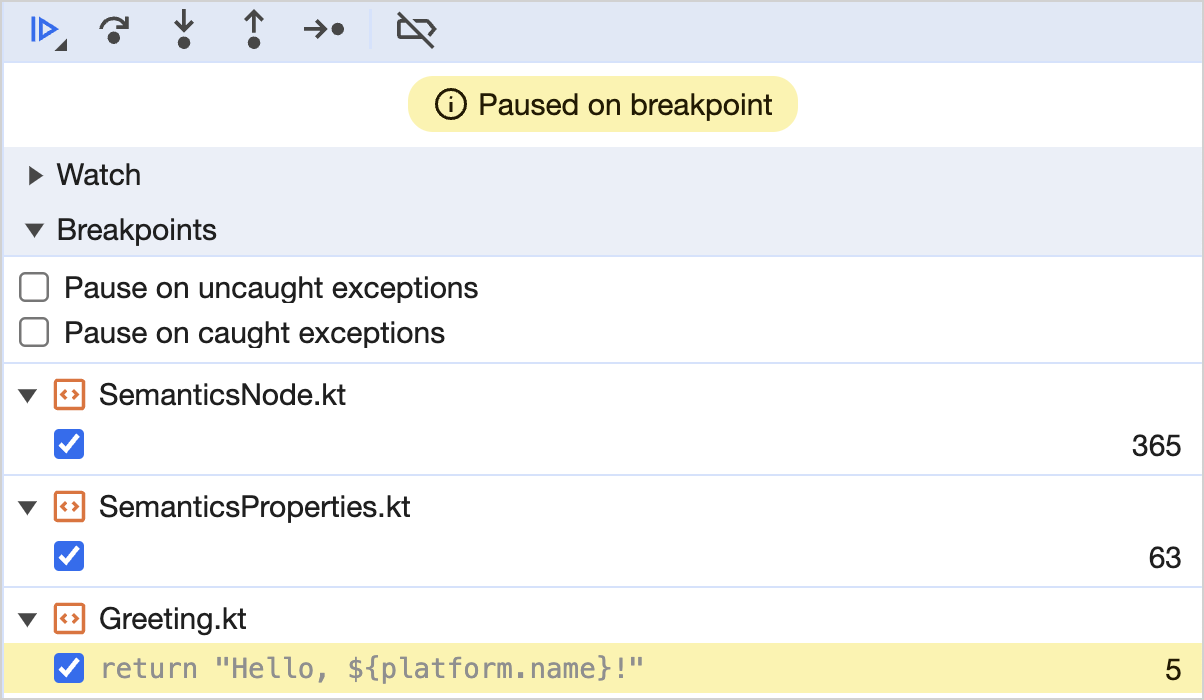
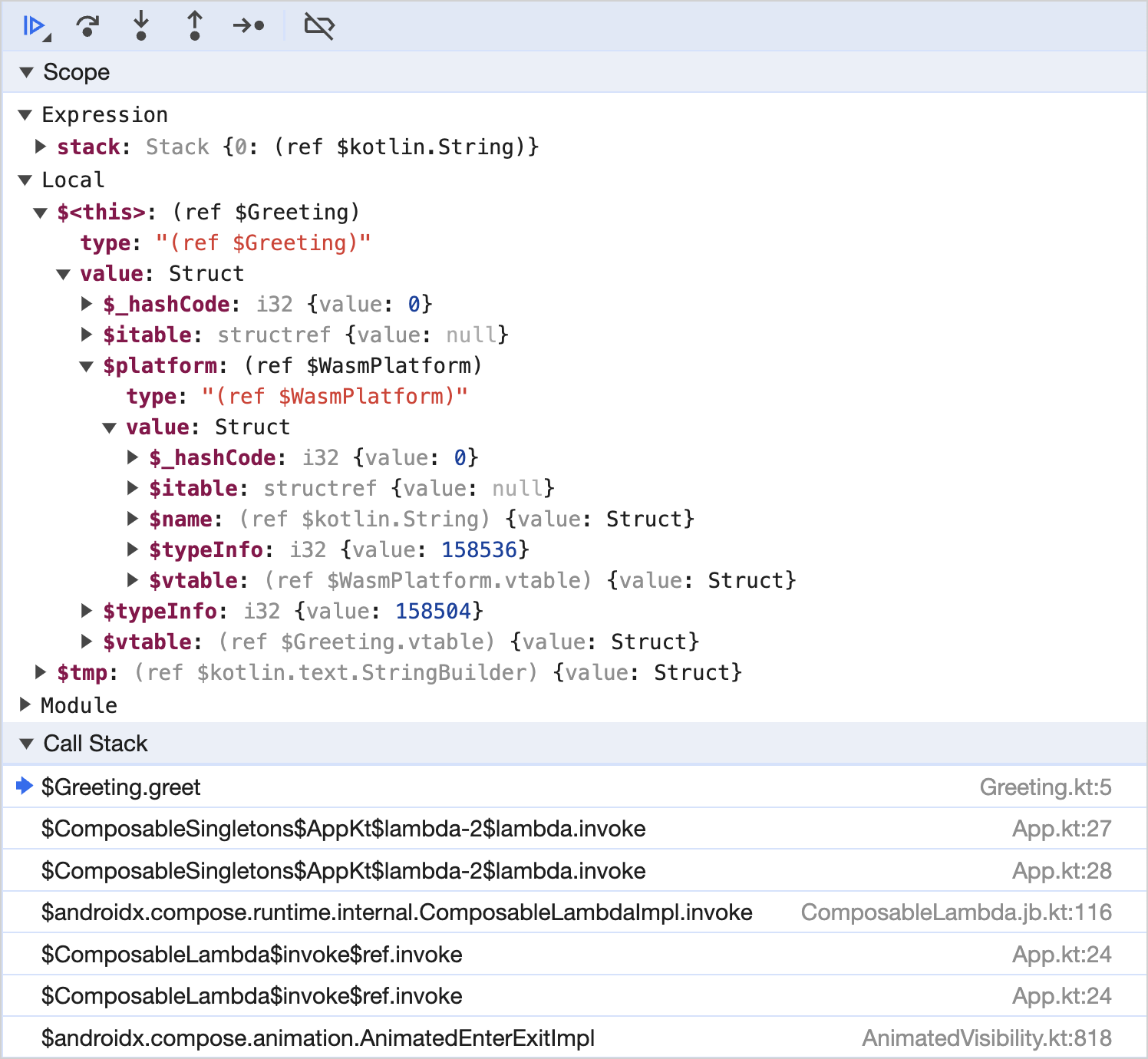
在偵錯窗格中,使用偵錯控制按鈕來檢查中斷點上的變數和程式碼執行:
 逐步執行 (Step into) 以更深入地調查函式。
逐步執行 (Step into) 以更深入地調查函式。 逐步略過 (Step over) 以執行目前行,然後在下一行暫停。
逐步略過 (Step over) 以執行目前行,然後在下一行暫停。 逐步跳出 (Step out) 以執行程式碼,直到它結束目前的函式。
逐步跳出 (Step out) 以執行程式碼,直到它結束目前的函式。

-
檢查 Call stack (呼叫堆疊) 和 Scope (範圍) 窗格,以追蹤函式呼叫的順序並找出任何錯誤的位置。

為了改善變數值的視覺化,請參閱 設定您的瀏覽器以進行偵錯 區段中的 使用自訂格式器。
-
變更您的程式碼並再次 執行應用程式,以驗證一切是否如預期般運作。
-
按一下具有中斷點的行號以移除中斷點。
留下意見反應
我們將感謝您對偵錯體驗的任何意見反應!
Slack:取得 Slack 邀請,並在我們的 #webassembly 頻道中直接向開發人員提供您的意見反應。
- 在 YouTrack 中提供您的意見反應。
接下來呢?
-
在此 YouTube 影片 中查看 Kotlin/Wasm 偵錯的實際運作。
-
試用來自我們
kotlin-wasm-examples儲存庫的 Kotlin/Wasm 範例: