Kotlin/Wasm コードのデバッグ
Kotlin/WasmはAlphaです。いつでも変更される可能性があります。
このチュートリアルでは、ブラウザを使用してKotlin/Wasmで構築されたCompose Multiplatform アプリケーションをデバッグする方法を説明します。
始める前に
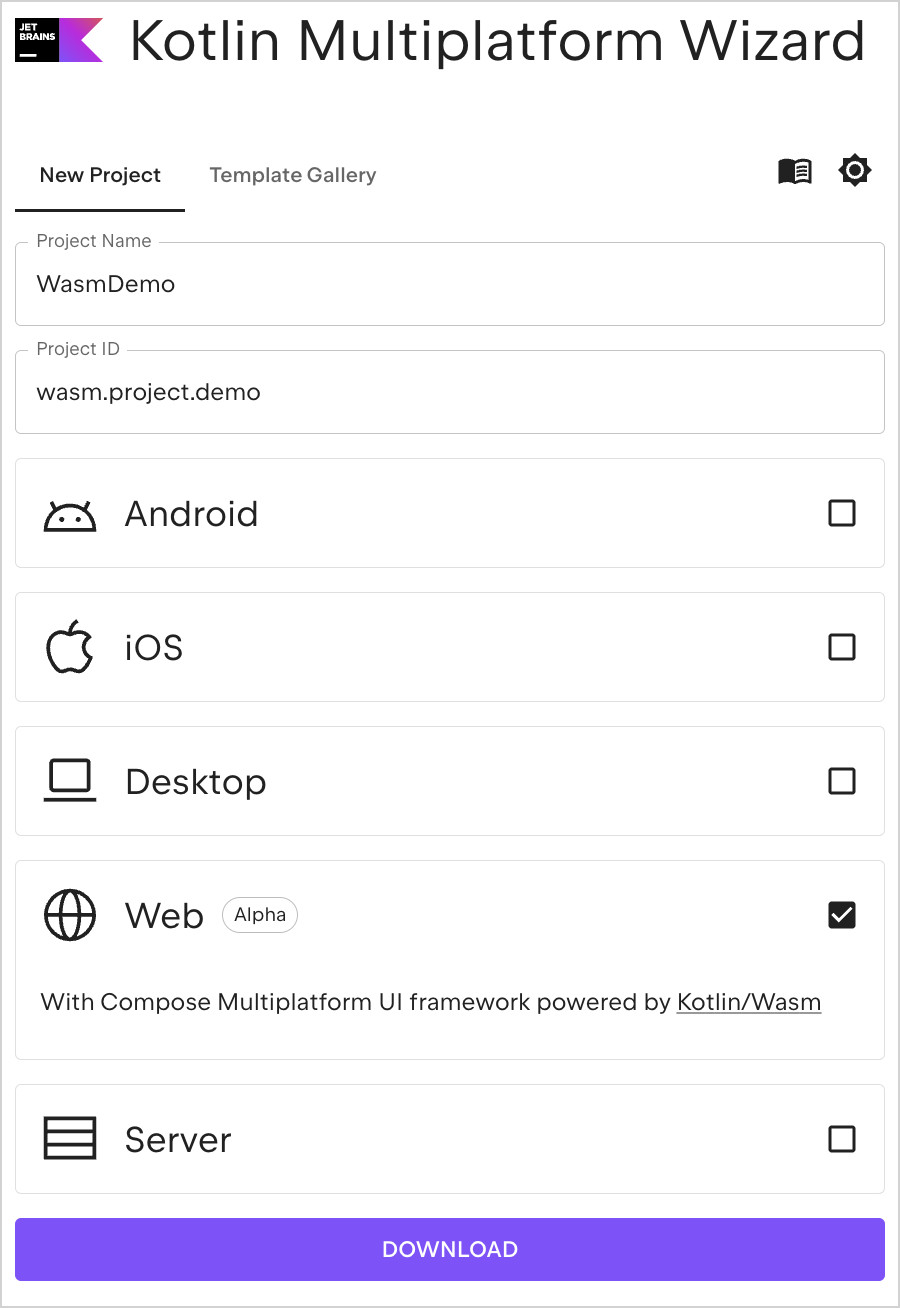
Kotlin Multiplatformウィザードを使用してプロジェクトを作成します。
-
New Projectタブで、プロジェクト名とIDを好みに変更します。このチュートリアルでは、名前を「WasmDemo」、IDを「wasm.project.demo」に設定します。
これらはプロジェクトディレクトリの名前とIDです。そのままにすることもできます。
-
Webオプションを選択します。他のオプションが選択されていないことを確認してください。
-
Downloadボタンをクリックし、結果のアーカイブを解凍します。

IntelliJ IDEAでプロジェクトを開く
- 最新バージョンのIntelliJ IDEAをダウンロードしてインストールします。
- IntelliJ IDEAのWelcome画面で、Openをクリックするか、メニューバーでFile | Openを選択します。
- 解凍した「WasmDemo」フォルダに移動し、Openをクリックします。
アプリケーションを実行する
-
IntelliJ IDEAで、View | Tool Windows | Gradleを選択して、Gradleツールウィンドウを開きます。
タスクを正常にロードするには、Gradle JVMとして少なくともJava 11が必要です。
-
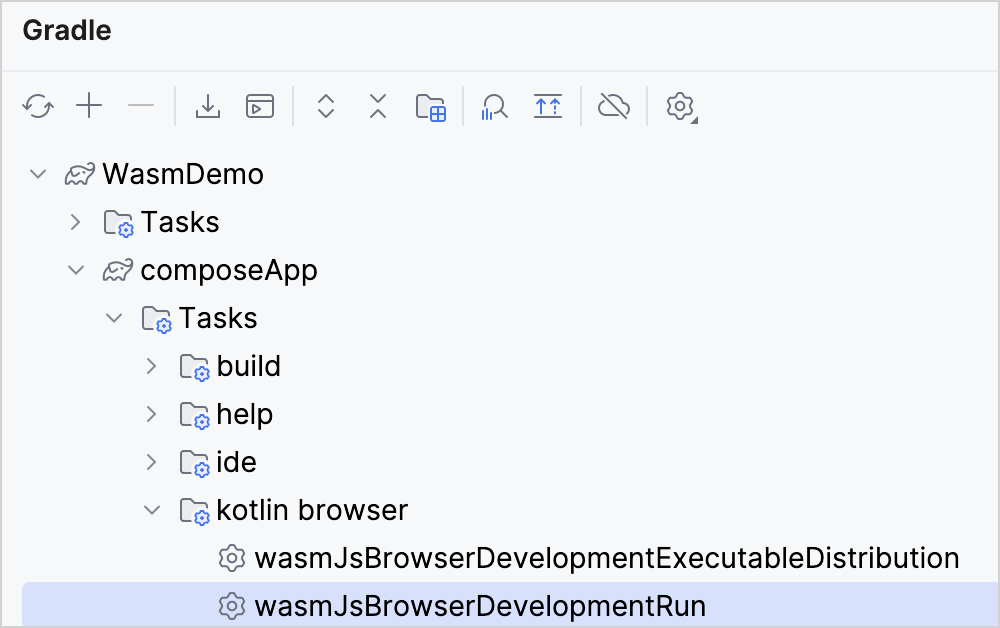
composeApp | Tasks | kotlin browserで、wasmJsBrowserDevelopmentRunタスクを選択して実行します。

または、
WasmDemoルートディレクトリからターミナルで次のコマンドを実行することもできます。./gradlew wasmJsBrowserDevelopmentRun -
アプリケーションが起動したら、ブラウザで次のURLを開きます。
http://localhost:8080/8080ポートが利用できない場合があるため、ポート番号は異なる場合があります。実際のポート番号は、Gradleビルドコンソールに出力されます。
「Click me!」ボタンが表示されます。クリックしてください。

Compose Multiplatformのロゴが表示されます。

ブラウザでデバッグする
現在、デバッグはブラウザでのみ可能です。将来的には、IntelliJ IDEAでコードをデバッグできるようになります。
このCompose Multiplatformアプリケーションは、 追加の設定なしに、ブラウザでそのままデバッグできます。
ただし、他のプロジェクトでは、Gradle ビルドファイルで追加の設定が必要になる場合があります。デバッグ用にブラウザを構成する方法の詳細については、次のセクションを展開してください。
デバッグ用にブラウザを構成する
プロジェクトのソースへのアクセスを有効にする
デフォルトでは、ブラウザはデバッグに必要なプロジェクトのソースの一部にアクセスできません。アクセスを提供するには、Webpack DevServer
がこれらのソースを提供するように構成できます。ComposeAppディレクトリで、次のコードスニペットをbuild.gradle.ktsファイルに追加します。
このインポートをトップレベルの宣言として追加します。
import org.jetbrains.kotlin.gradle.targets.js.webpack.KotlinWebpackConfig
kotlin{}内のwasmJs{}ターゲットDSLおよびbrowser{}プラットフォームDSLにあるcommonWebpackConfig{}ブロック内に、このコードスニペットを追加します。
devServer = (devServer ?: KotlinWebpackConfig.DevServer()).apply {
static = (static ?: mutableListOf()).apply {
// Serve sources to debug inside browser
add(project.rootDir.path)
add(project.projectDir.path)
}
}
結果のコードブロックは次のようになります。
kotlin {
@OptIn(ExperimentalWasmDsl::class)
wasmJs {
moduleName = "composeApp"
browser {
commonWebpackConfig {
outputFileName = "composeApp.js"
devServer = (devServer ?: KotlinWebpackConfig.DevServer()).apply {
static = (static ?: mutableListOf()).apply {
// Serve sources to debug inside browser
add(project.rootDir.path)
add(project.projectDir.path)
}
}
}
}
}
}
現在、ライブラリソースをデバッグすることはできません。 この機能は将来サポートする予定です。
カスタムフォーマッタを使用する
カスタムフォーマッタは、Kotlin/Wasmコードをデバッグするときに、変数値をよりユーザーフレンドリーで理解しやすい方法で表示および特定するのに役立ちます。
カスタムフォーマッタは開発ビルドでデフォルトで有効になっているため、追加のGradle構成は必要ありません。
この機能は、カスタムフォーマッタAPIを使用しているため、FirefoxおよびChromiumベースのブラウザでサポートされています。
この機能を使用するには、ブラウザの開発者ツールでカスタムフォーマッタが有効になっていることを確認してください。
-
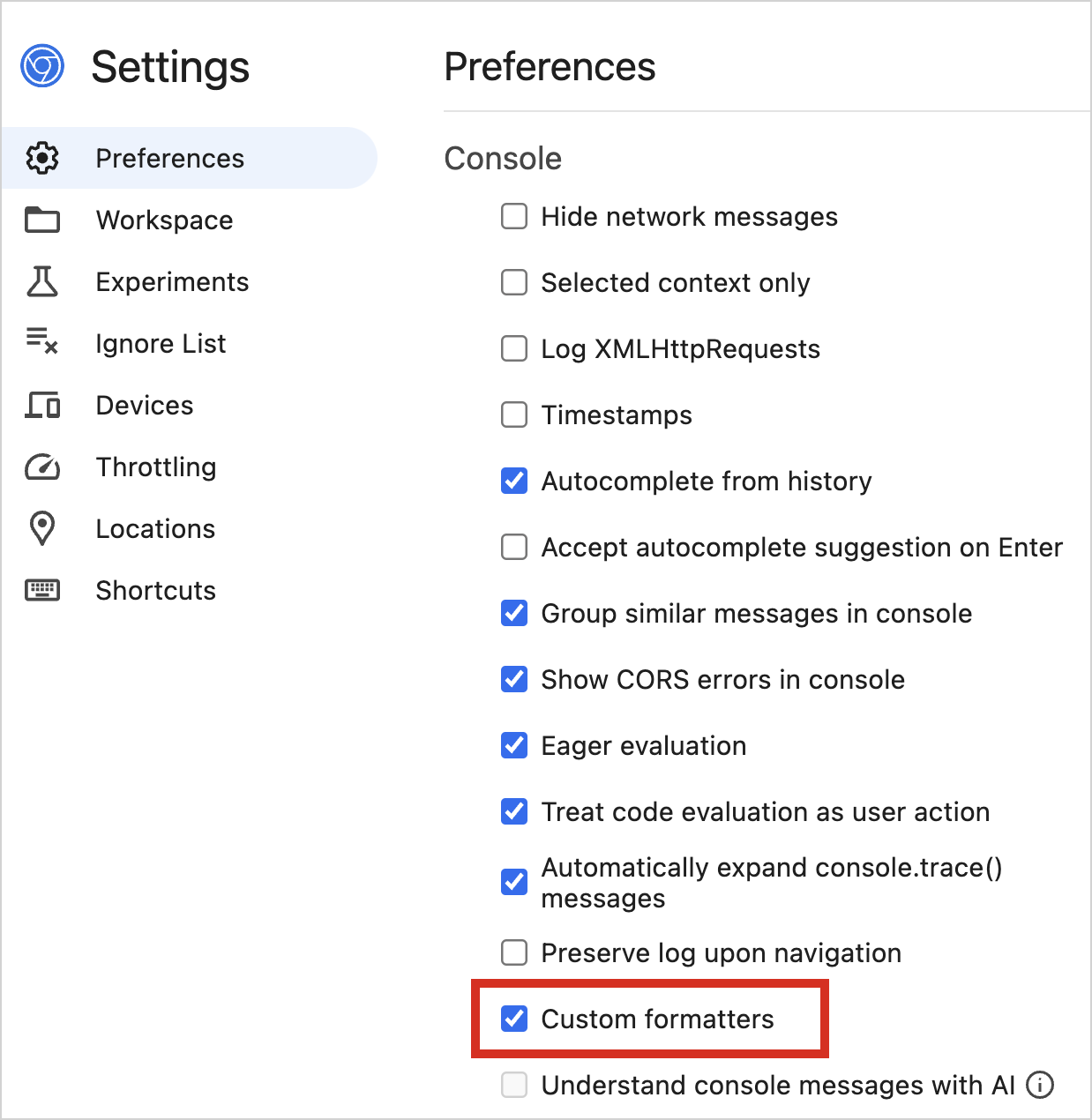
Chrome DevToolsでは、Settings | Preferences | Consoleでカスタムフォーマッタのチェックボックスを見つけます。

-
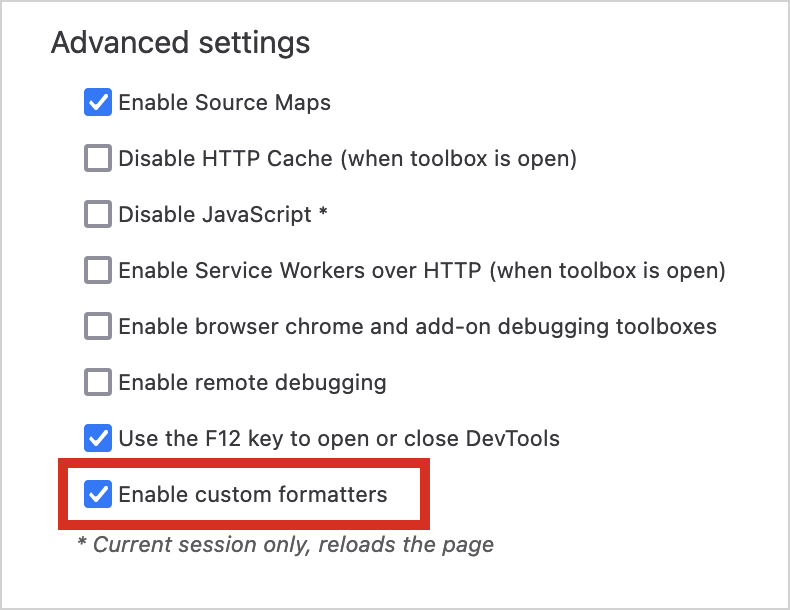
Firefox DevToolsでは、Settings | Advanced settingsでカスタムフォーマッタのチェックボックスを見つけます。

カスタムフォーマッタは、Kotlin/Wasm開発ビルドで動作します。本番ビルドに固有の要件がある場合は、
Gradle構成をそれに応じて調整する必要があります。次のコンパイラオプションをwasmJs {}ブロックに追加します。
// build.gradle.kts
kotlin {
wasmJs {
// ...
compilerOptions {
freeCompilerArgs.add("-Xwasm-debugger-custom-formatters")
}
}
}
カスタムフォーマッタを有効にした後、デバッグチュートリアルを続行できます。
Kotlin/Wasmアプリケーションをデバッグする
このチュートリアルではChromeブラウザを使用していますが、他のブラウザでもこれらの手順に従うことができるはずです。詳細については、 ブラウザのバージョンを参照してください。
-
アプリケーションのブラウザウィンドウで、右クリックしてInspectアクションを選択し、開発者ツールにアクセスします。 または、F12ショートカットを使用するか、View | Developer | Developer Toolsを選択することもできます。
-
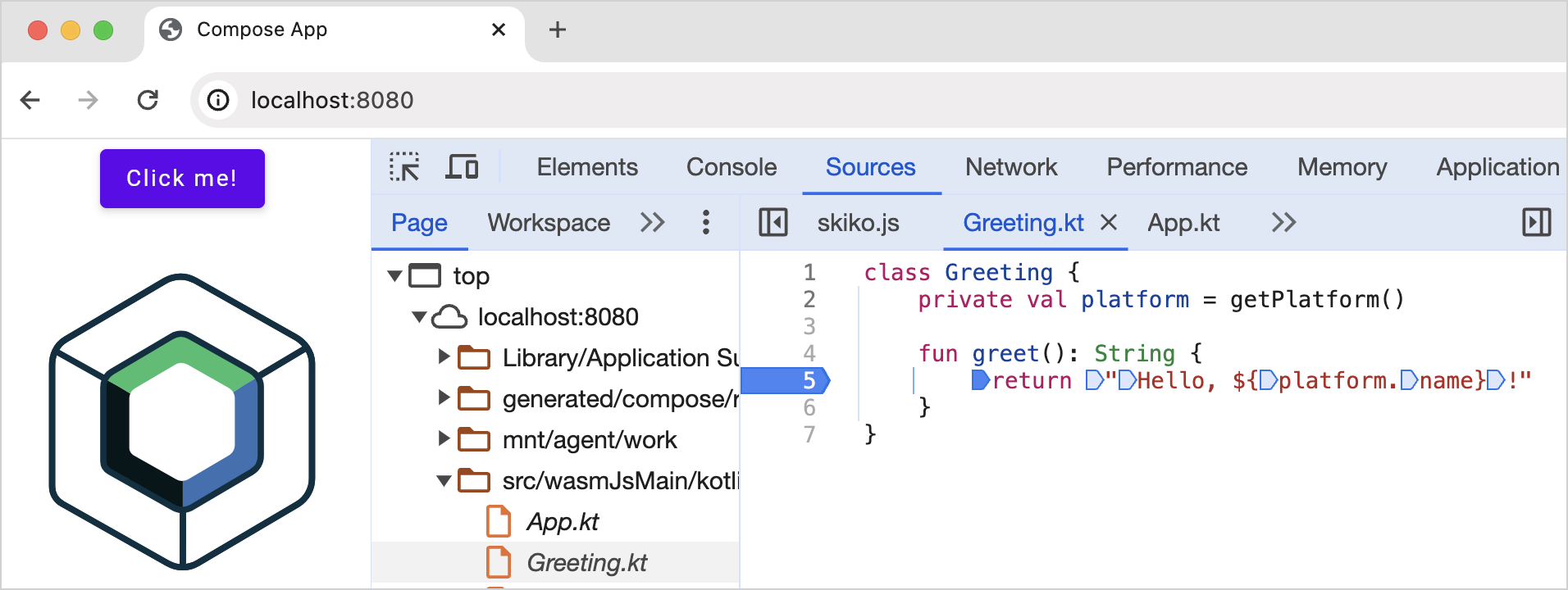
Sourcesタブに切り替え、デバッグするKotlinファイルを選択します。このチュートリアルでは、
Greeting.ktファイルを使用します。 -
行番号をクリックして、検査するコードにブレークポイントを設定します。濃い色の番号の行のみが ブレークポイントを持つことができます。

-
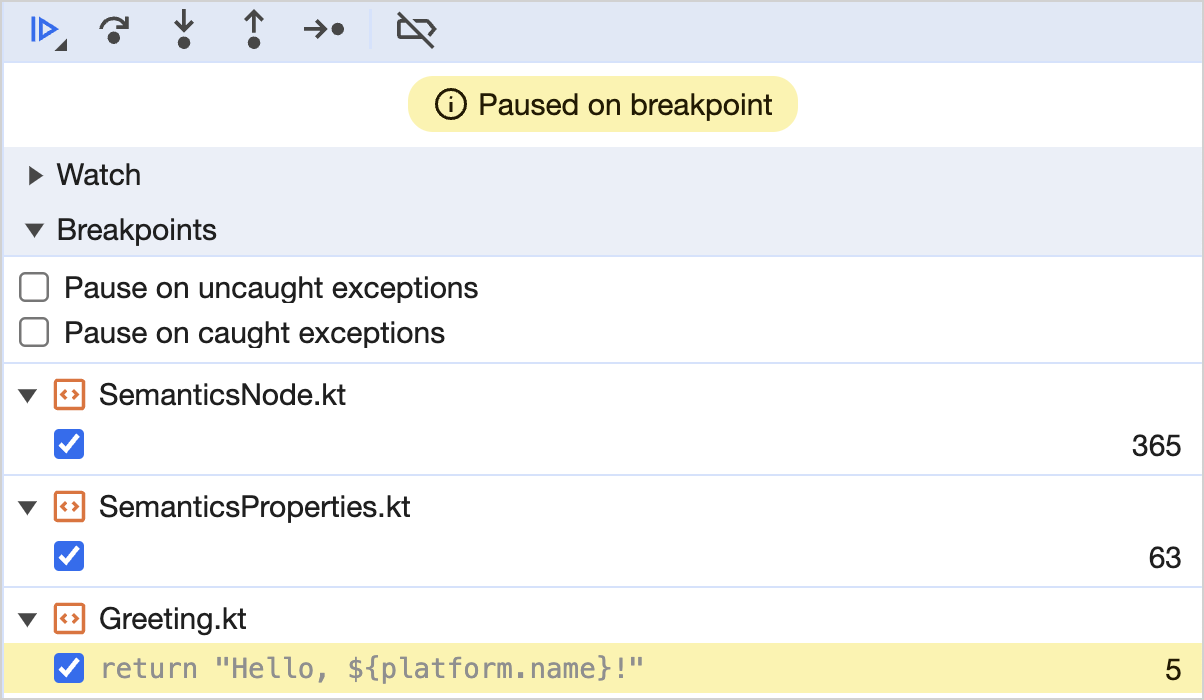
**Click me!**ボタンをクリックして、アプリケーションを操作します。このアクションにより、コードの実行がトリガーされ、 実行がブレークポイントに到達するとデバッガーが一時停止します。
-
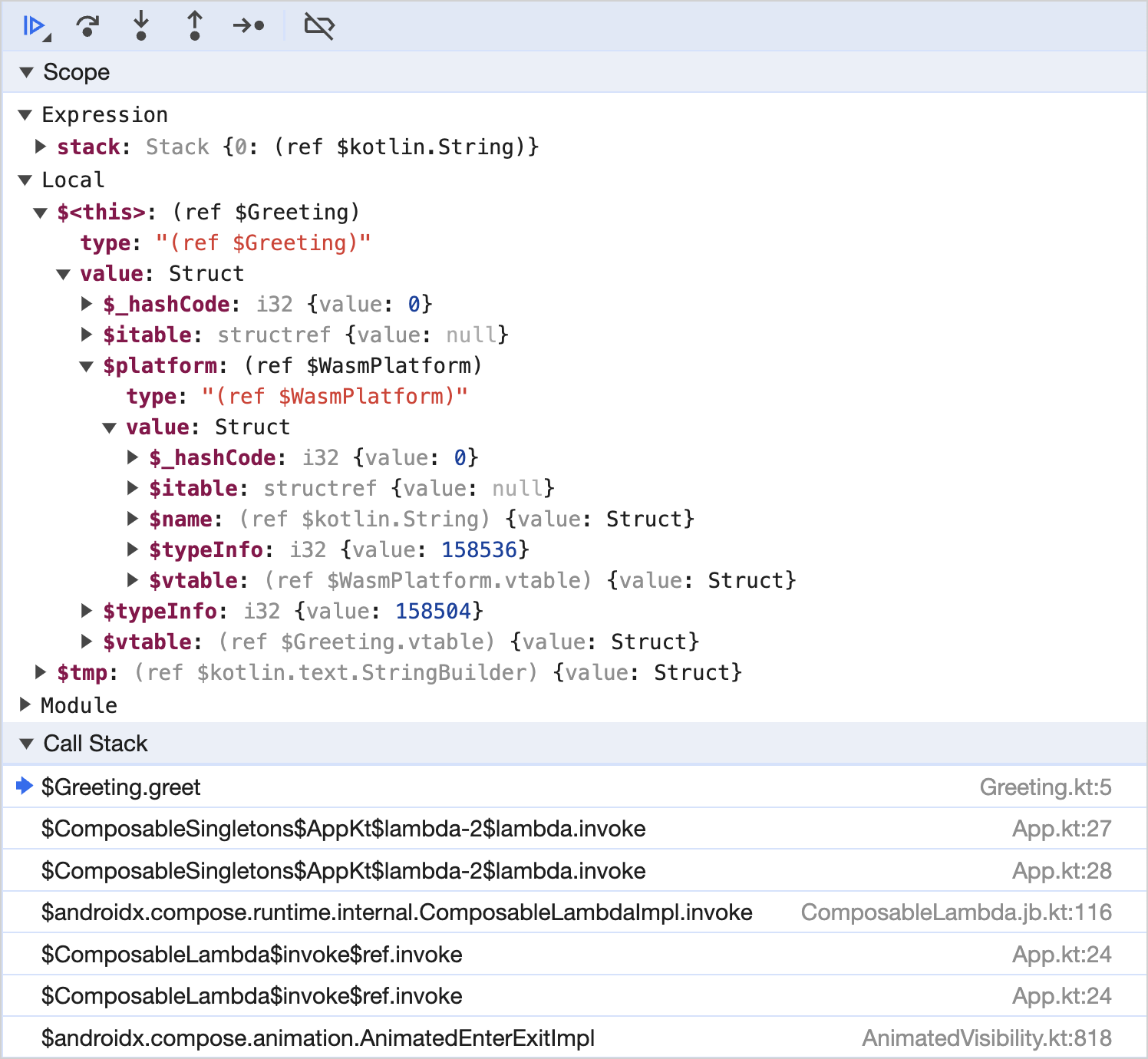
デバッグペインで、デバッグコントロールボタンを使用して、ブレークポイントで変数とコードの実行を検査します。
 Step intoを使用して、関数をより深く調査します。
Step intoを使用して、関数をより深く調査します。 Step overを使用して、現在の行を実行し、次の行で一時停止します。
Step overを使用して、現在の行を実行し、次の行で一時停止します。 Step outを使用して、現在の関数を終了するまでコードを実行します。
Step outを使用して、現在の関数を終了するまでコードを実行します。

-
Call stackおよびScopeペインを確認して、関数呼び出しのシーケンスをトレースし、エラーの場所を特定します。

変数値をより視覚的に改善するには、デバッグ用にブラウザを構成するセクションの「カスタムフォーマッタを使用する」を参照してください。
-
コードを変更し、アプリケーションを実行するを再度実行して、すべてが期待どおりに動作することを確認します。
-
ブレークポイントのある行番号をクリックして、ブレークポイントを削除します。
フィードバックを残す
デバッグの経験についてフィードバックをお寄せいただければ幸いです。
Slack: Slack招待状を入手し、#webassemblyチャネルで開発者に直接フィードバックを提供してください。
- YouTrackでフィードバックを提供してください。
次は何ですか?
-
Kotlin/Wasmのデバッグが実際に動作している様子をこのYouTubeビデオで確認してください。
-
kotlin-wasm-examplesリポジトリのKotlin/Wasmの例を試してください。