開始使用 Kotlin/Wasm 與 Compose Multiplatform
Kotlin/Wasm 處於 Alpha 階段。它隨時可能變更。
本教學將示範如何在 IntelliJ IDEA 中執行使用 Kotlin/Wasm 的 Compose Multiplatform 應用程式,並產生成品以作為網站發佈在 GitHub Pages 上。
開始之前
使用 Kotlin Multiplatform 精靈建立專案:
-
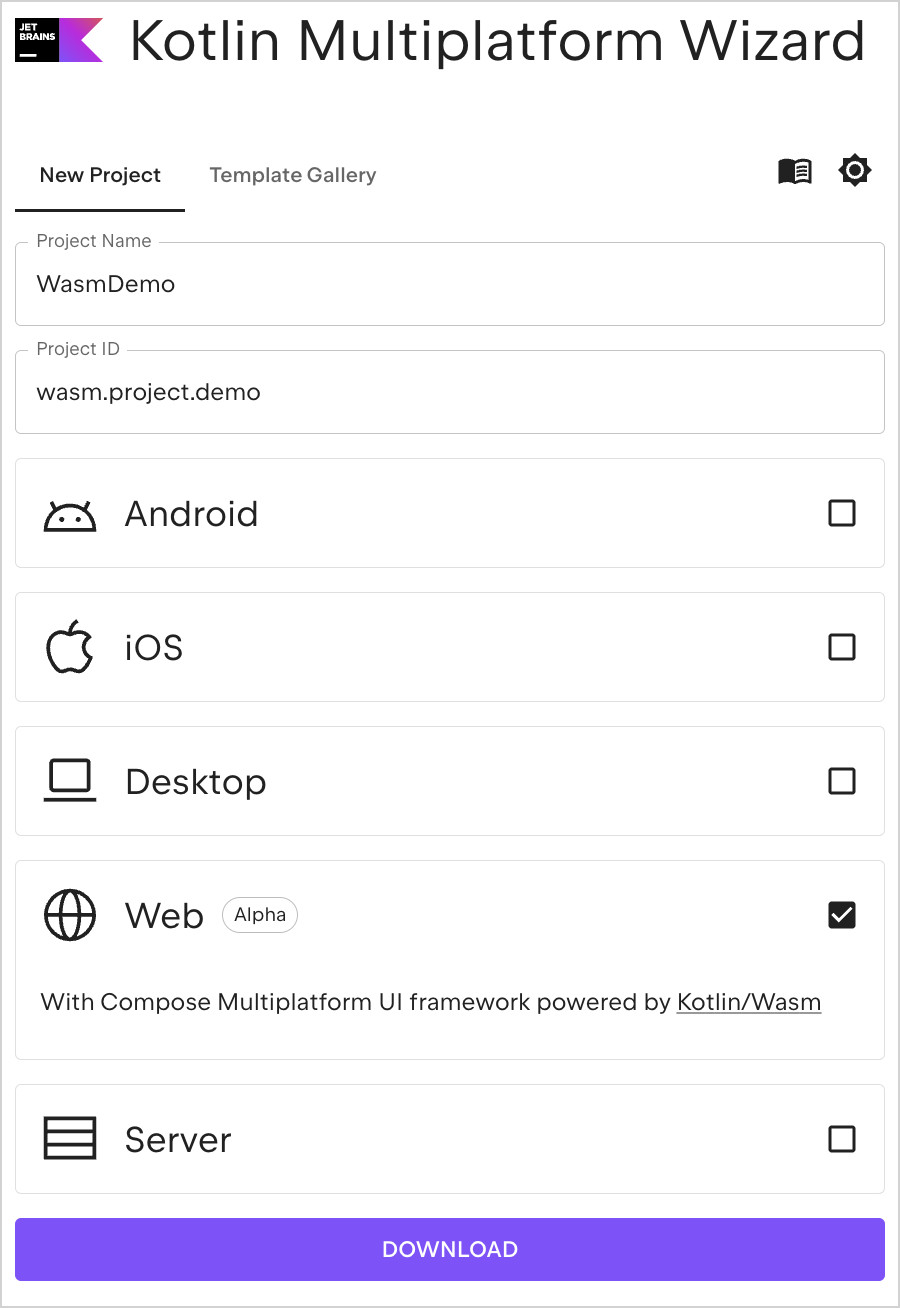
在 New Project(新增專案)標籤上,依照您的喜好變更專案名稱和 ID。在本教學中,我們將名稱設定為 "WasmDemo",ID 設定為 "wasm.project.demo"。
這些是專案目錄的名稱和 ID。您也可以保持它們不變。
-
選擇 Web 選項。請確保未選擇其他選項。
-
點擊 Download(下載)按鈕並解壓縮產生的封存檔。

在 IntelliJ IDEA 中開啟專案
- 下載並安裝最新版本的 IntelliJ IDEA。
- 在 IntelliJ IDEA 的歡迎畫面中,點擊 Open(開啟)或在選單列中選擇 File | Open(檔案 | 開啟)。
- 導覽至解壓縮後的 "WasmDemo" 資料夾,然後點擊 Open(開啟)。
執行應用程式
-
在 IntelliJ IDEA 中,透過選擇 View(檢視)| Tool Windows(工具視窗)| Gradle 來開啟 Gradle 工具視窗。
專案載入後,您可以在 Gradle 工具視窗中找到 Gradle 任務。
您需要至少 Java 11 作為 Gradle JVM,才能成功載入任務。
-
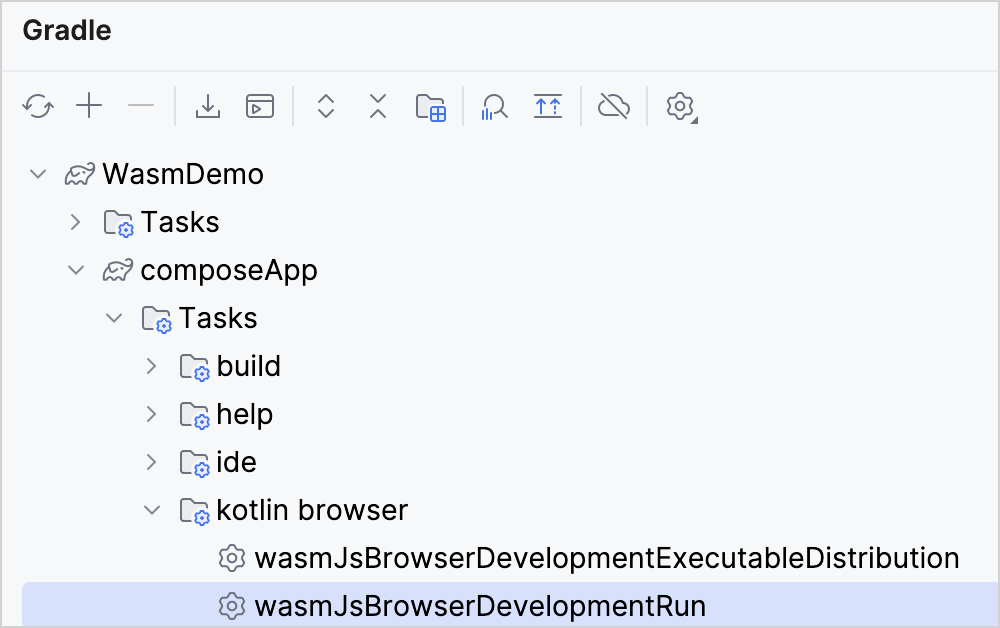
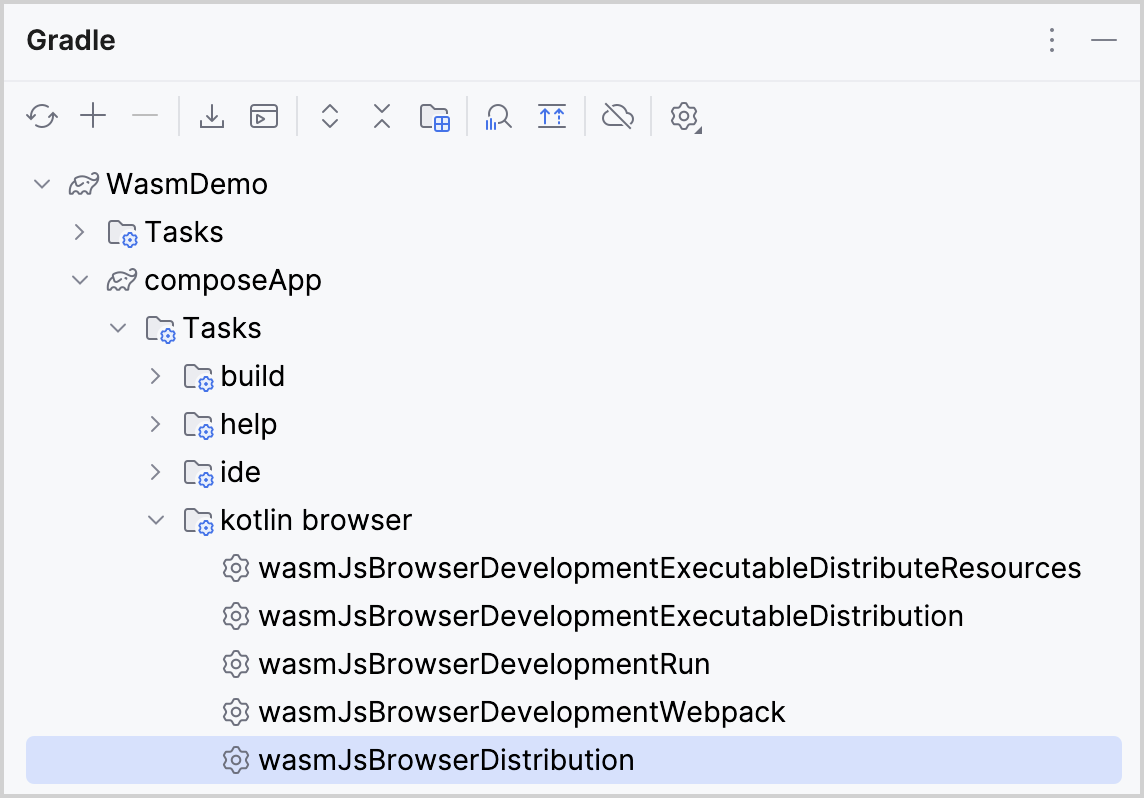
在 composeApp | Tasks(任務)| kotlin browser(kotlin 瀏覽器)中,選擇並執行 wasmJsBrowserDevelopmentRun 任務。

或者,您可以從
WasmDemo根目錄的終端機中執行以下命令:./gradlew wasmJsBrowserDevelopmentRun -t -
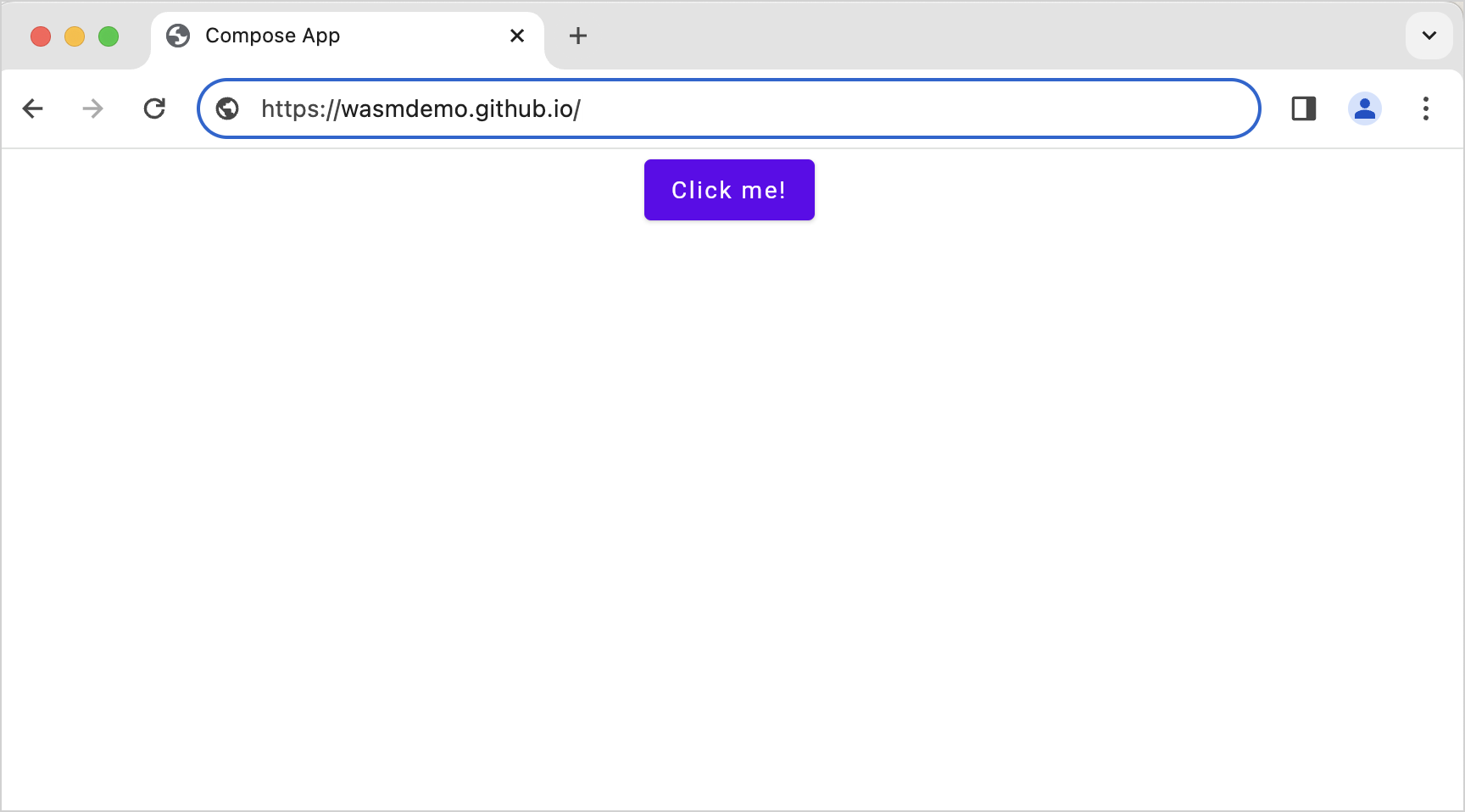
應用程式啟動後,在您的瀏覽器中開啟以下 URL:
http://localhost:8080/埠號可能會有所不同,因為 8080 埠可能無法使用。您可以在 Gradle 建置主控台中找到實際列印出的埠號。
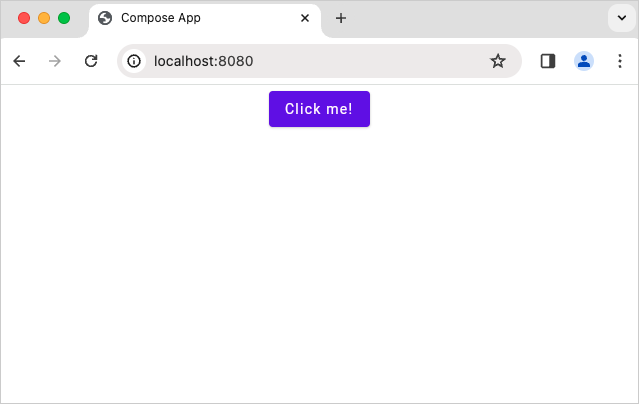
您會看到一個 "Click me!"(點我!)按鈕。點擊它:

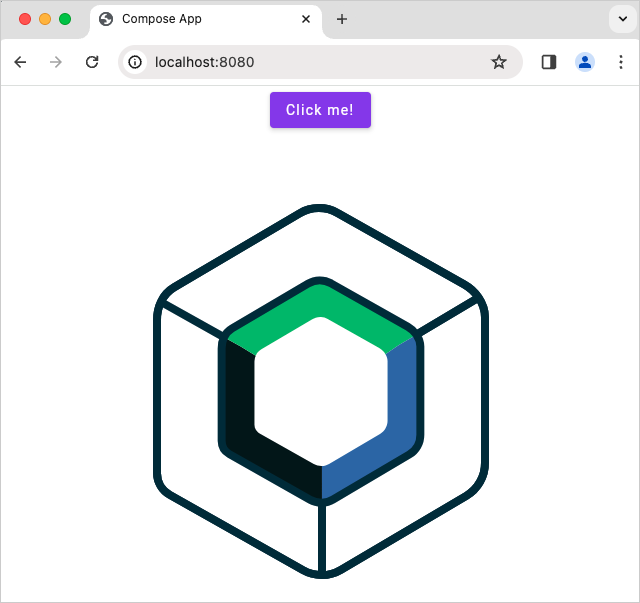
現在您會看到 Compose Multiplatform 的標誌:

產生成品
在 composeApp | Tasks(任務)| kotlin browser(kotlin 瀏覽器)中,選擇並執行 wasmJsBrowserDistribution 任務。

或者,您可以從 WasmDemo 根目錄的終端機中執行以下命令:
./gradlew wasmJsBrowserDistribution
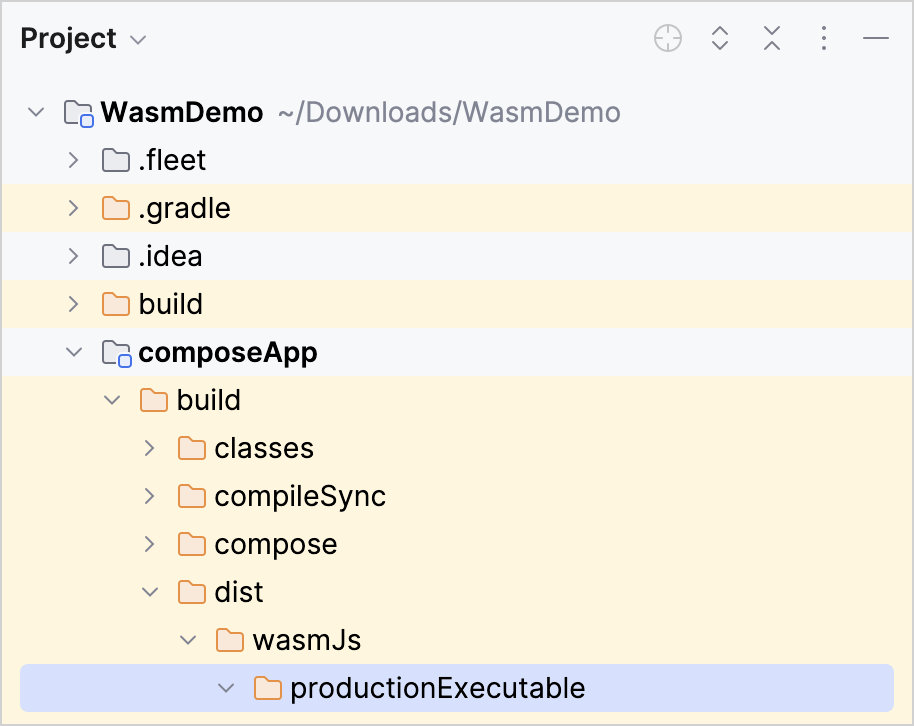
應用程式任務完成後,您可以在 composeApp/build/dist/wasmJs/productionExecutable 目錄中找到產生的成品:

發佈在 GitHub Pages 上
-
將
productionExecutable目錄中的所有內容複製到您要建立網站的儲存庫中。 -
按照 GitHub 的說明來建立您的網站。
將變更推送至 GitHub 後,最多可能需要 10 分鐘才能將變更發佈到您的網站。
-
在瀏覽器中,導覽至您的 GitHub Pages 網域。

恭喜!您已將您的成品發佈在 GitHub Pages 上。
接下來呢?
在 Kotlin Slack 中加入 Kotlin/Wasm 社群:

嘗試更多 Kotlin/Wasm 範例: