Kotlin/JS コードのデバッグ
JavaScript のソースマップは、バンドラーまたはミニファイアーによって生成された圧縮コードと、開発者が作業する実際のソースコードとの間のマッピングを提供します。これにより、ソースマップは実行中のコードのデバッグをサポートできます。
Kotlin Multiplatform Gradle プラグインは、プロジェクトビルドのソースマップを自動的に生成するため、追加の構成なしで利用できます。
ブラウザでデバッグする
最新のブラウザのほとんどは、ページコンテンツを検査し、その上で実行されるコードをデバッグできるツールを提供します。詳細については、ブラウザのドキュメントを参照してください。
ブラウザで Kotlin/JS をデバッグするには:
- 使用可能な run Gradle タスクのいずれか (たとえば、マルチプラットフォームプロジェクトの
browserDevelopmentRunまたはjsBrowserDevelopmentRun) を呼び出して、プロジェクトを実行します。 Kotlin/JS の実行の詳細をご覧ください。 - ブラウザでページに移動し、その開発者ツールを起動します (たとえば、右クリックして Inspect アクションを選択します)。一般的なブラウザで開発者ツールを見つける方法をご覧ください。
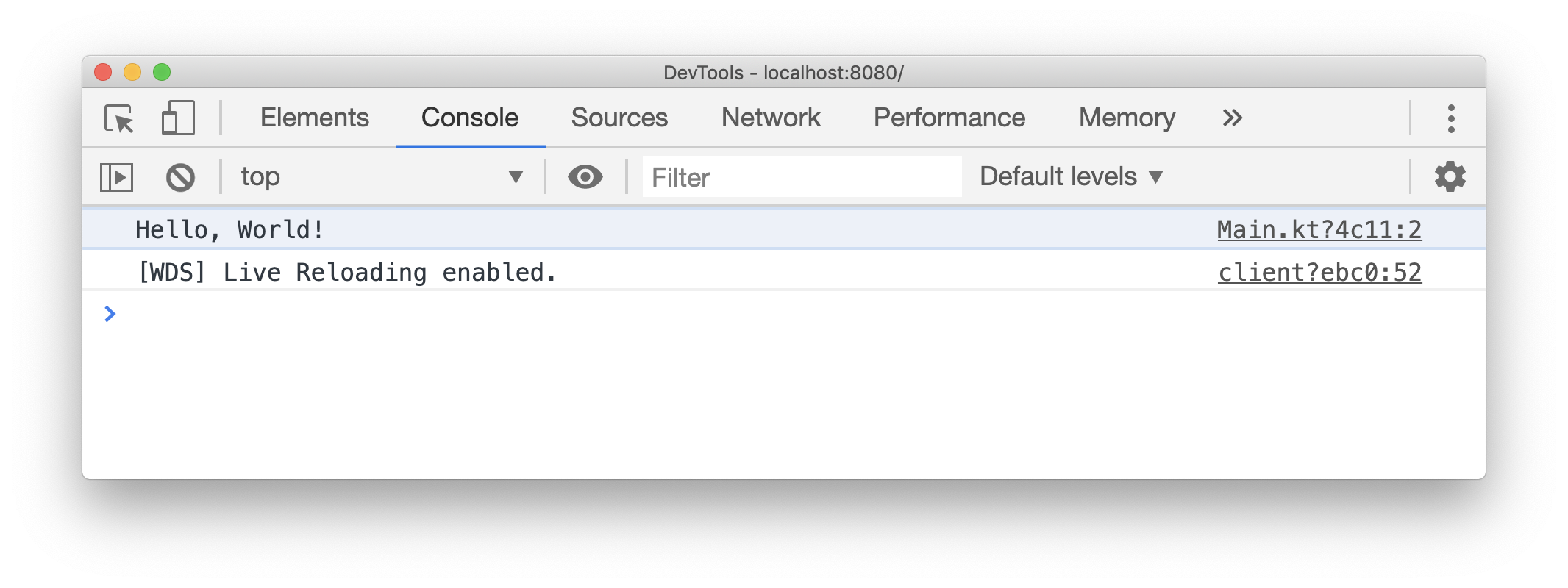
- プログラムが情報をコンソールに記録している場合は、Console タブに移動してこの出力を確認します。ブラウザによっては、これらのログは Kotlin ソースファイルとそれらが発生した行を参照できます。

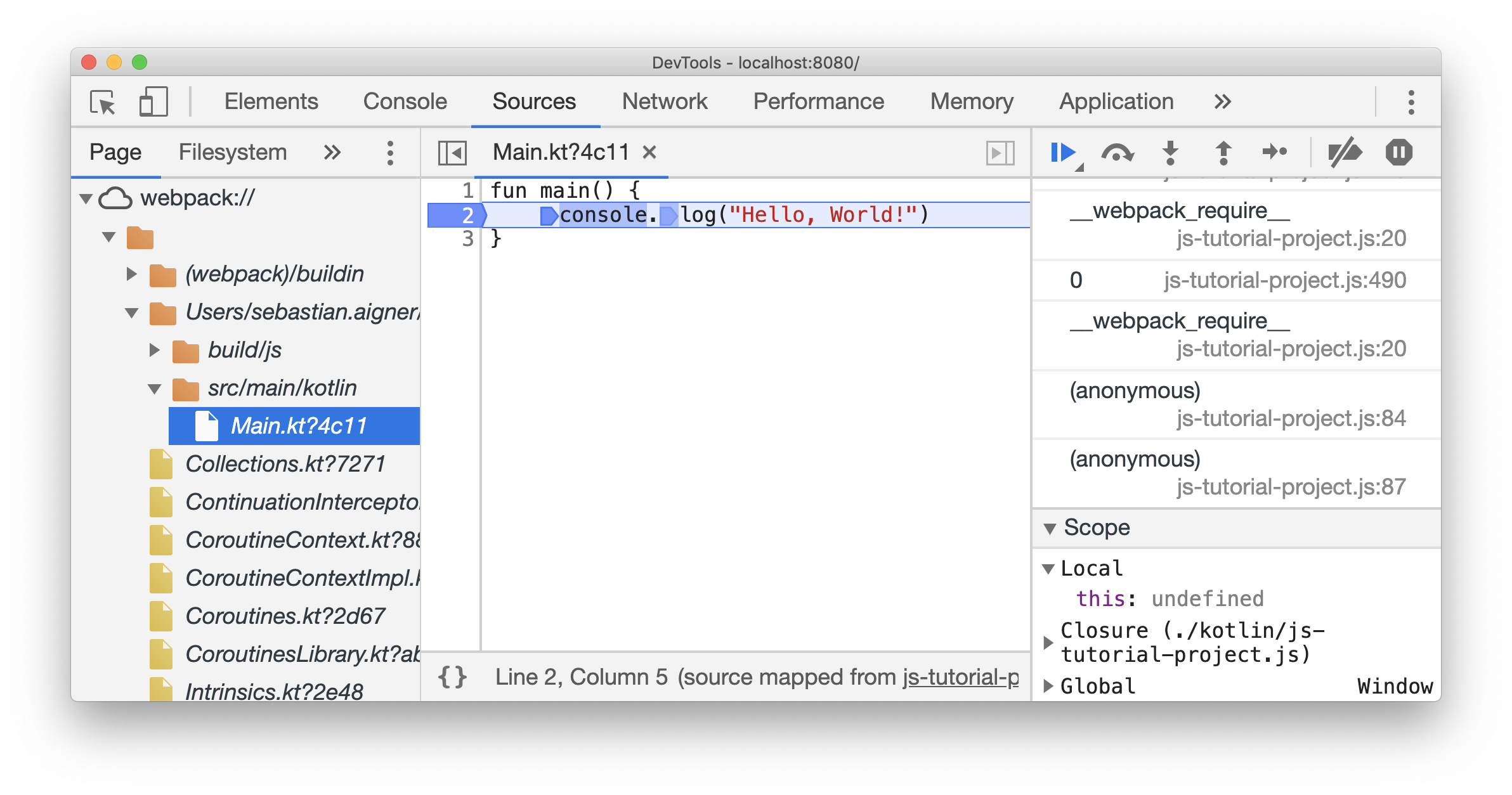
- 右側のファイル参照をクリックして、対応するコード行に移動します。 または、手動で Sources タブに切り替え、ファイルツリーで必要なファイルを見つけることもできます。Kotlin ファイルに移動すると、(圧縮された JavaScript とは対照的に) 通常の Kotlin コードが表示されます。

これで、プログラムのデバッグを開始できます。行番号のいずれかをクリックして、ブレークポイントを設定します。
開発者ツールは、ステートメント内のブレークポイントの設定もサポートしています。通常の JavaScript コードと同様に、設定されたブレークポイントはページのリロード後も保持されます。これにより、スクリプトが最初にロードされたときに実行される Kotlin の main() メソッドをデバッグすることもできます。
IDE でデバッグする
IntelliJ IDEA Ultimate は、開発中にコードをデバッグするための強力なツールセットを提供します。
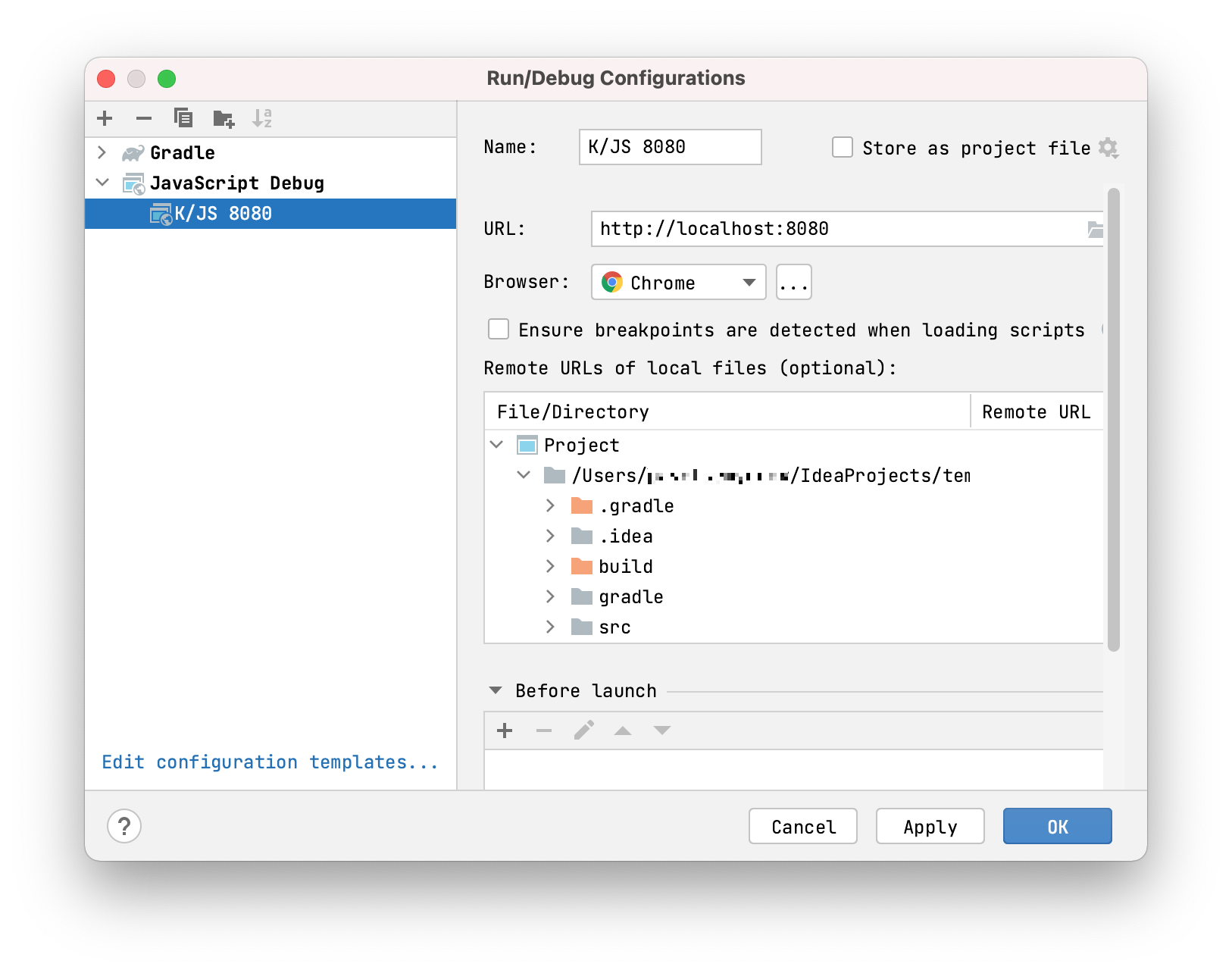
IntelliJ IDEA で Kotlin/JS をデバッグするには、JavaScript Debug 構成が必要です。このようなデバッグ構成を追加するには:
- Run | Edit Configurations に移動します。
- + をクリックして JavaScript Debug を選択します。
- 構成の Name を指定し、プロジェクトが実行される URL (
http://localhost:8080がデフォルト) を指定します。

- 構成を保存します。
JavaScript デバッグ構成の設定の詳細をご覧ください。
これで、プロジェクトをデバッグする準備ができました。
- 使用可能な run Gradle タスクのいずれか (たとえば、マルチプラットフォームプロジェクトの
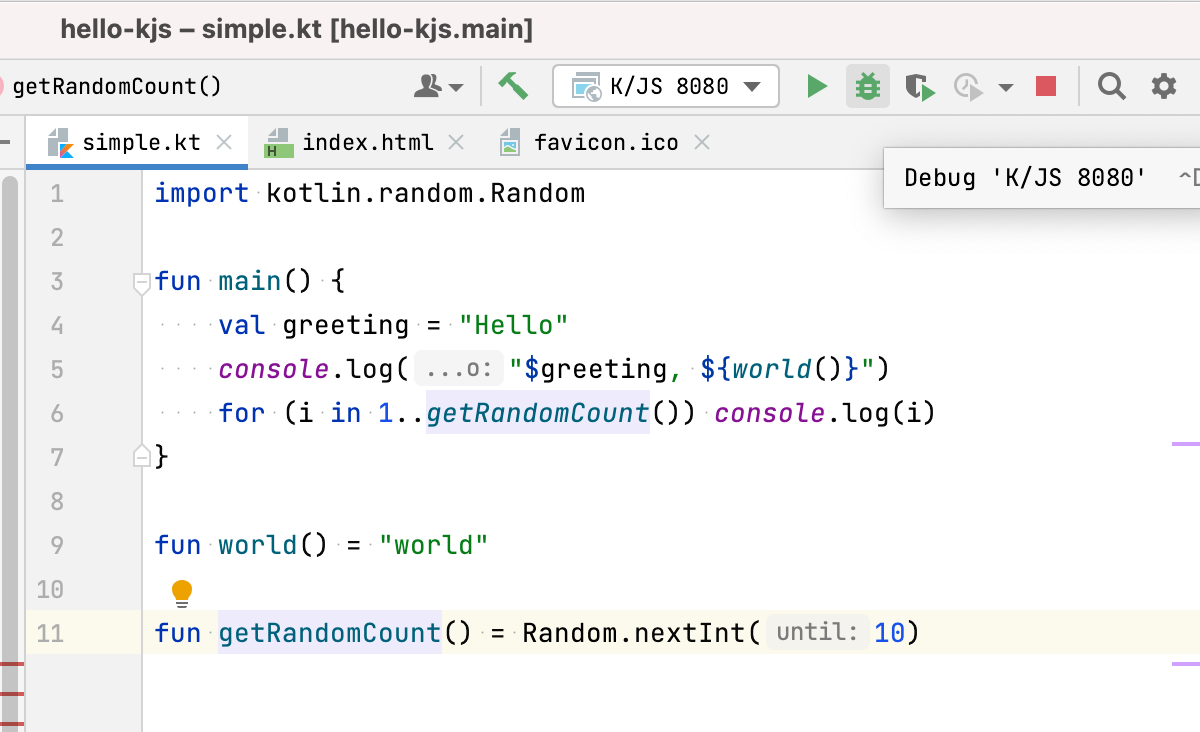
browserDevelopmentRunまたはjsBrowserDevelopmentRun) を呼び出して、プロジェクトを実行します。 Kotlin/JS の実行の詳細をご覧ください。 - 以前に作成した JavaScript デバッグ構成を実行して、デバッグセッションを開始します。

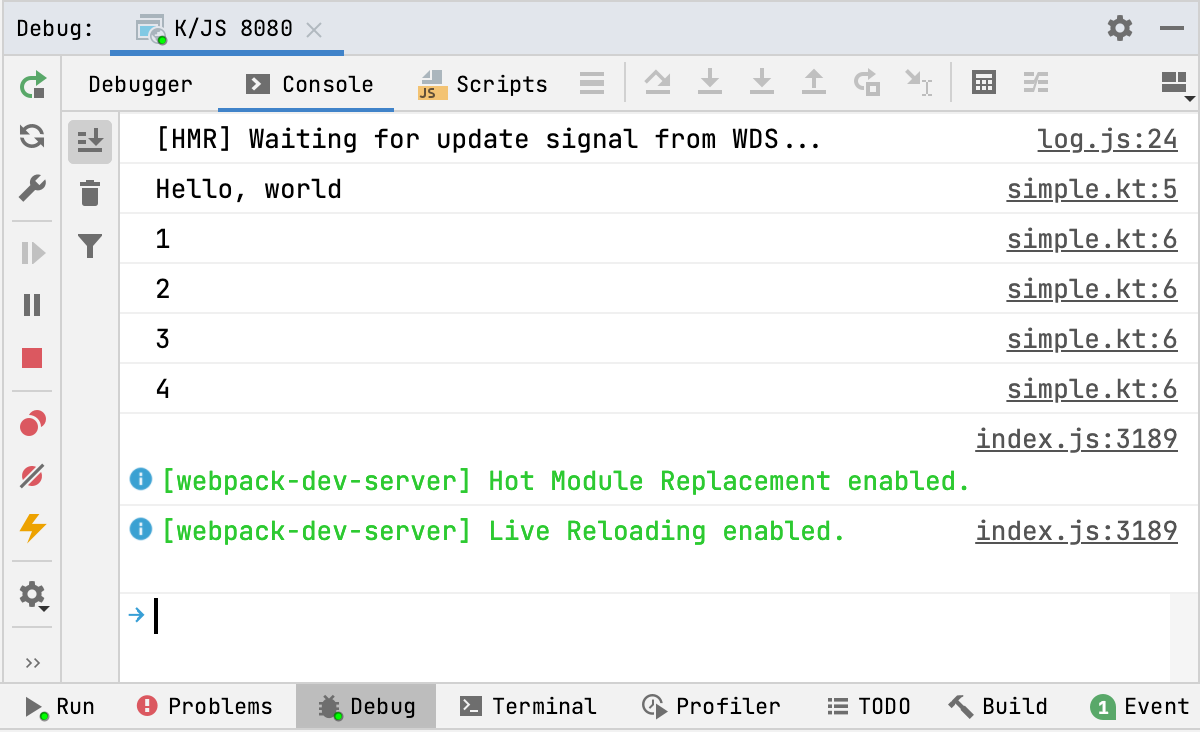
- IntelliJ IDEA の Debug ウィンドウで、プログラムのコンソール出力を確認できます。出力項目は、 Kotlin ソースファイルとそれらが発生した行を参照します。

- 右側のファイル参照をクリックして、対応するコード行に移動します。
これで、IDE が提供するツール (ブレークポイント、ステップ実行、式の評価など) の完全なセットを使用して、プログラムのデバッグを開始できます。IntelliJ IDEA でのデバッグの詳細をご覧ください。
IntelliJ IDEA の現在の JavaScript デバッガの制限により、ブレークポイントで実行を停止させるには、JavaScript デバッグを再実行する必要がある場合があります。
Node.js でデバッグする
プロジェクトが Node.js をターゲットにしている場合は、このランタイムでデバッグできます。
Node.js をターゲットとする Kotlin/JS アプリケーションをデバッグするには:
buildGradle タスクを実行して、プロジェクトをビルドします。- プロジェクトのディレクトリ内の
build/js/packages/your-module/kotlin/ディレクトリで、Node.js の結果の.jsファイルを見つけます。 - Node.js デバッグガイドの説明に従って、Node.js でデバッグします。
次は何ですか?
Kotlin/JS プロジェクトでデバッグセッションを開始する方法がわかったので、デバッグツールを効率的に使用する方法を学びましょう。
- Google Chrome で JavaScript をデバッグする方法を学びましょう
- IntelliJ IDEA JavaScript デバッガに慣れてください
- Node.js でデバッグする方法を学びましょう。
問題が発生した場合
Kotlin/JS のデバッグで問題が発生した場合は、課題追跡ツールであるYouTrackに報告してください。