Kotlin/JS の実行
Kotlin/JSプロジェクトはKotlin Multiplatform Gradle pluginで管理されているため、適切なタスクを使用してプロジェクトを実行できます。
空白のプロジェクトから始める場合は、実行するサンプルコードがあることを確認してください。
ファイルsrc/jsMain/kotlin/App.ktを作成し、小さな「Hello, World」タイプのコードスニペットを入力します。
fun main() {
console.log("Hello, Kotlin/JS!")
}
ターゲットプラットフォームによっては、初めてコードを実行するためにプラットフォーム固有の追加のセットアップが必要になる場合があります。
Node.jsターゲットの実行
Kotlin/JSでNode.jsをターゲットにする場合は、jsNodeDevelopmentRun Gradleタスクを実行するだけです。
これは、たとえば、Gradleラッパーを使用してコマンドラインから実行できます。
./gradlew jsNodeDevelopmentRun
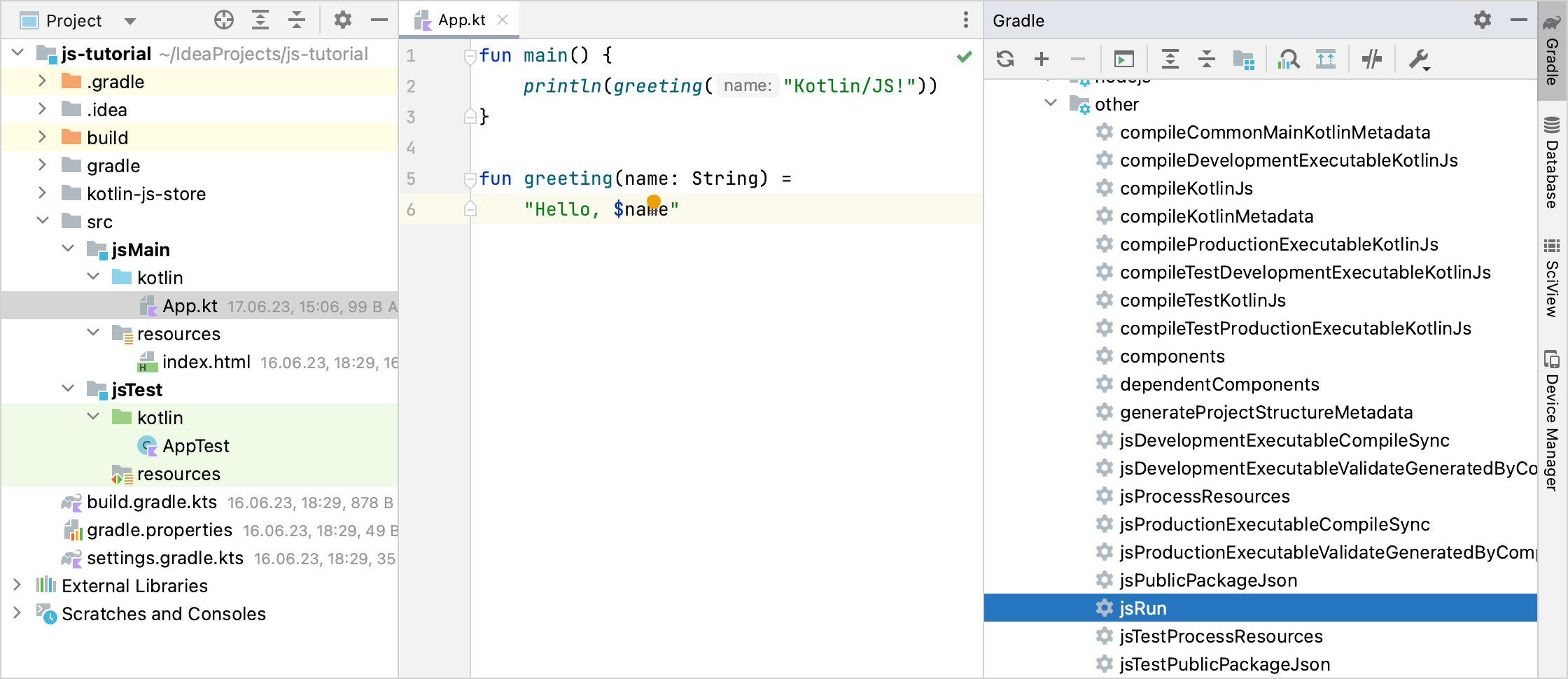
IntelliJ IDEAを使用している場合は、GradleツールウィンドウでjsNodeDevelopmentRunアクションを見つけることができます。

初回起動時に、kotlin.multiplatform Gradle pluginは、必要なすべての依存関係をダウンロードして、起動および実行できるようにします。
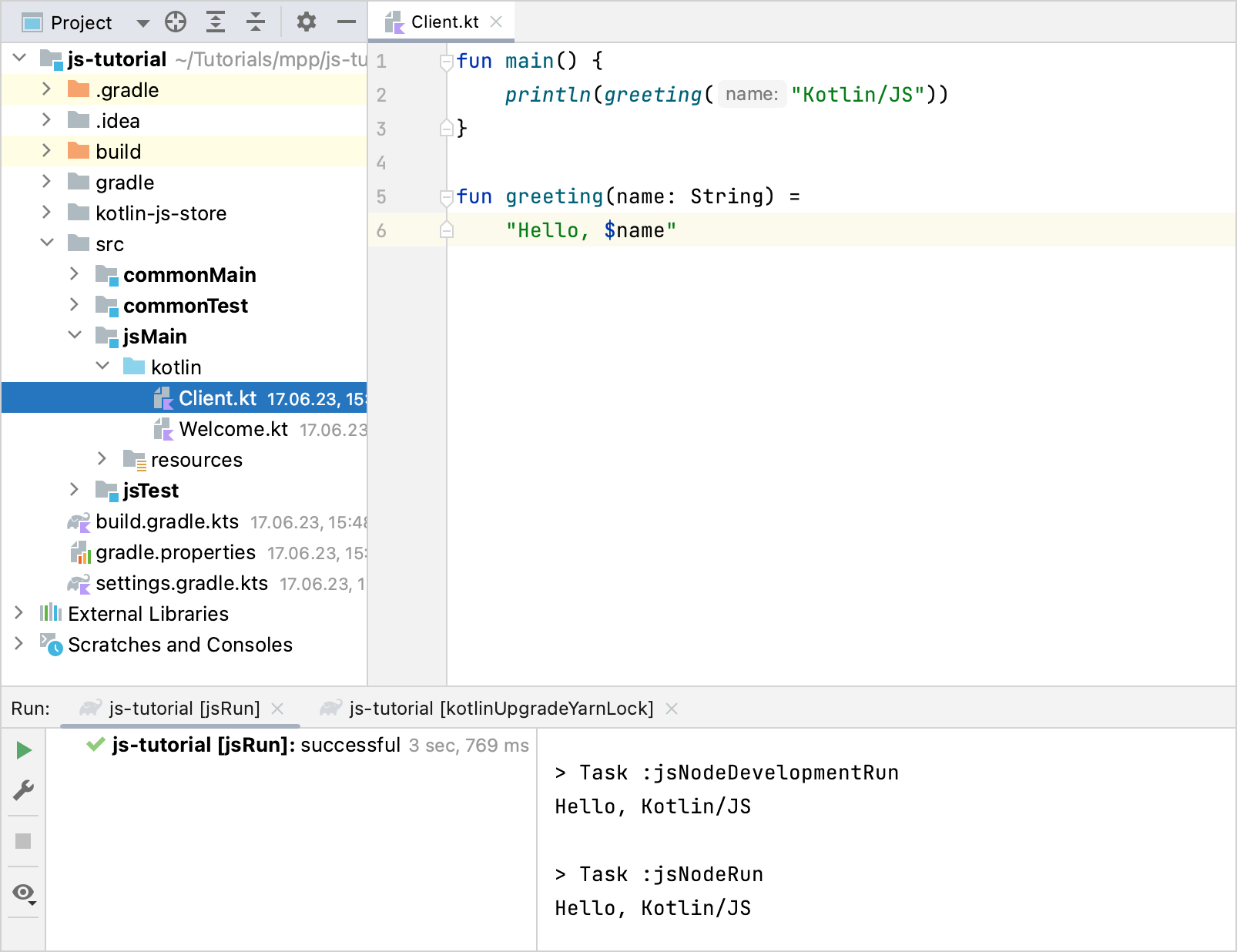
ビルドが完了すると、プログラムが実行され、ターミナルにログ出力が表示されます。

ブラウザターゲットの実行
ブラウザをターゲットにする場合、プロジェクトにはHTMLページが必要です。
このページは、アプリケーションの開発中に開発サーバーによって提供され、コンパイルされたKotlin/JSファイルを埋め込む必要があります。
HTMLファイル/src/jsMain/resources/index.htmlを作成して入力します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS Client</title>
</head>
<body>
<script src="js-tutorial.js"></script>
</body>
</html>
デフォルトでは、参照する必要があるプロジェクトの生成されたアーティファクト(webpackを介して作成される)の名前は、プロジェクト名(この場合はjs-tutorial)です。
プロジェクトにfollowAlongという名前を付けた場合は、js-tutorial.jsの代わりにfollowAlong.jsを埋め込むようにしてください。
これらの調整を行った後、統合開発サーバーを起動します。 これは、Gradleラッパーを介してコマンドラインから実行できます。
./gradlew jsBrowserDevelopmentRun
IntelliJ IDEAから作業する場合は、GradleツールウィンドウでjsBrowserDevelopmentRunアクションを見つけることができます。
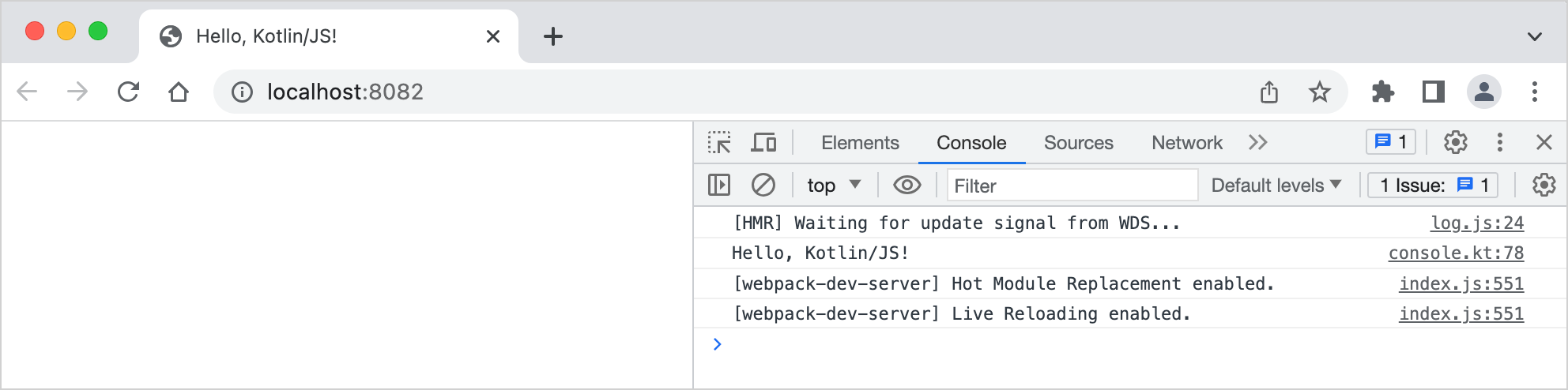
プロジェクトがビルドされると、埋め込まれたwebpack-dev-serverが実行を開始し、(一見空の)ブラウザウィンドウを開き、以前に指定したHTMLファイルを指します。
プログラムが正しく実行されていることを確認するには、ブラウザの開発者ツールを開きます(たとえば、右クリックして「Inspect」アクションを選択します)。
開発者ツール内で、コンソールに移動すると、実行されたJavaScriptコードの結果が表示されます。

この設定を使用すると、コードを変更するたびにプロジェクトを再コンパイルして、変更を確認できます。 Kotlin/JSは、開発中にアプリケーションを自動的に再構築する、より便利な方法もサポートしています。 この「continuous mode」を設定する方法については、対応するチュートリアルを確認してください。