Kotlin/Wasm 和 Compose Multiplatform 入门
Kotlin/Wasm 处于 Alpha 阶段。它可能随时更改。
本教程演示了如何在 IntelliJ IDEA 中使用 Kotlin/Wasm 运行 Compose Multiplatform 应用程序,并生成构件以作为网站发布在 GitHub pages 上。
开始之前
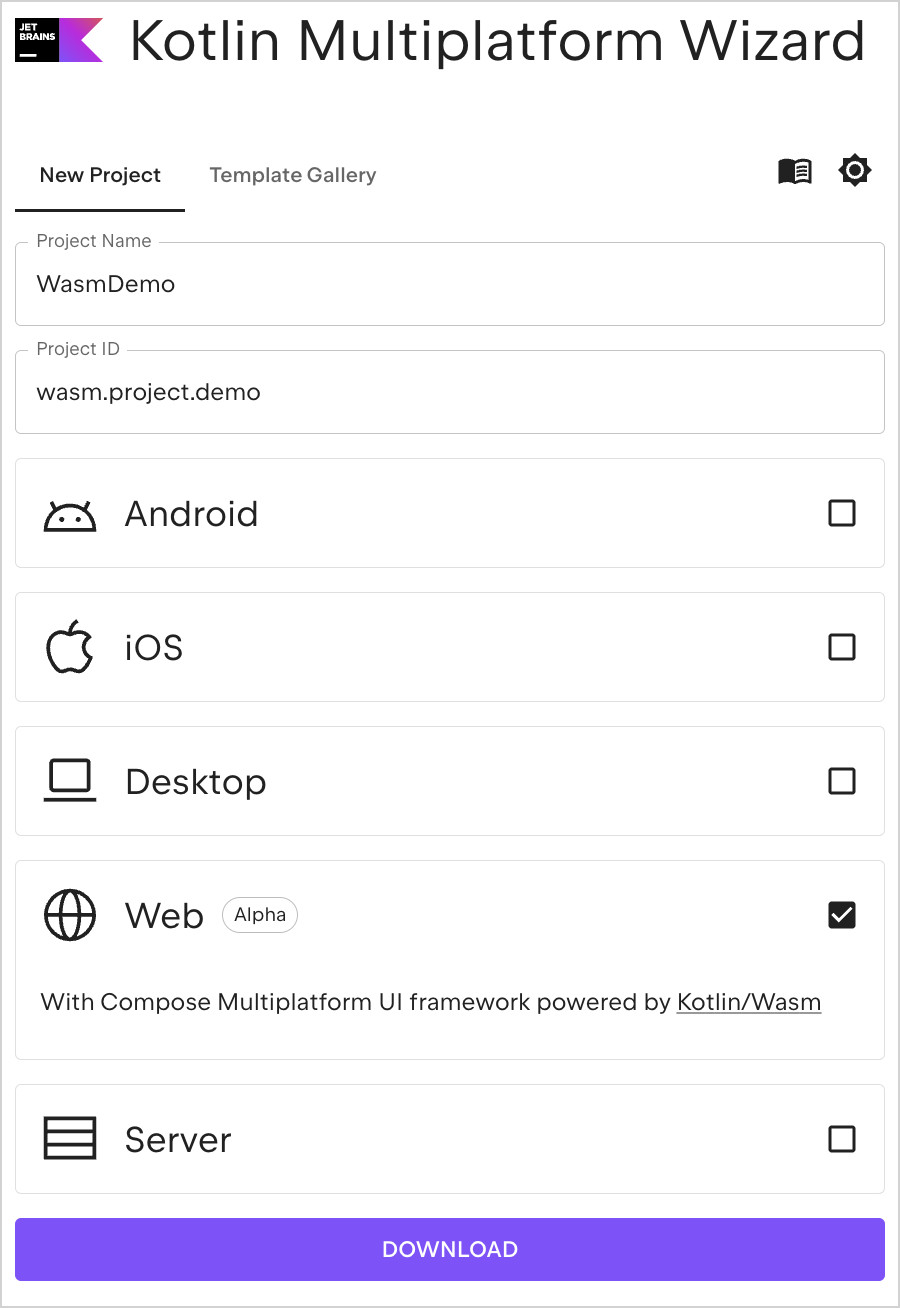
使用 Kotlin Multiplatform 向导创建一个项目:
-
在 New Project(新建项目) 选项卡上,根据您的喜好更改项目名称和 ID。在本教程中,我们将名称设置为“WasmDemo”,ID 设置为“wasm.project.demo”。
这些是项目目录的名称和 ID。您也可以保留它们不变。
-
选择 Web 选项。确保未选择其他选项。
-
单击 Download(下载) 按钮并解压缩生成的文件。

在 IntelliJ IDEA 中打开项目
- 下载并安装最新版本的 IntelliJ IDEA。
- 在 IntelliJ IDEA 的欢迎屏幕上,单击 Open(打开) 或在菜单栏中选择 File(文件)| Open(打开)。
- 导航到解压缩后的 "WasmDemo" 文件夹,然后单击 Open(打开)。
运行应用程序
-
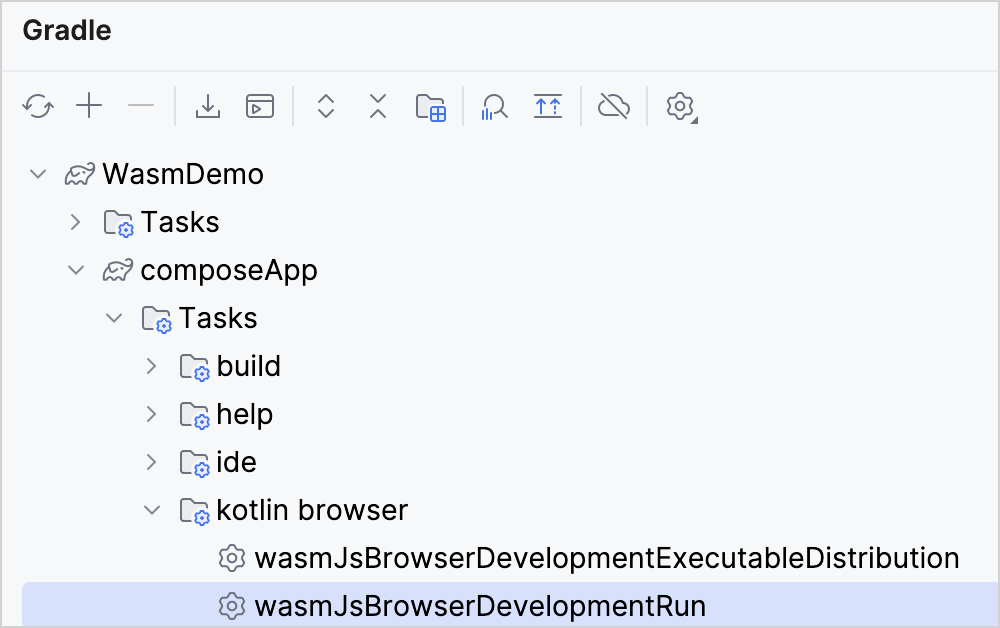
在 IntelliJ IDEA 中,通过选择 View(视图) | Tool Windows(工具窗口) | Gradle 打开 Gradle 工具窗口。
项目加载后,您可以在 Gradle 工具窗口中找到 Gradle 任务。
您至少需要 Java 11 作为 Gradle JVM 才能成功加载任务。
-
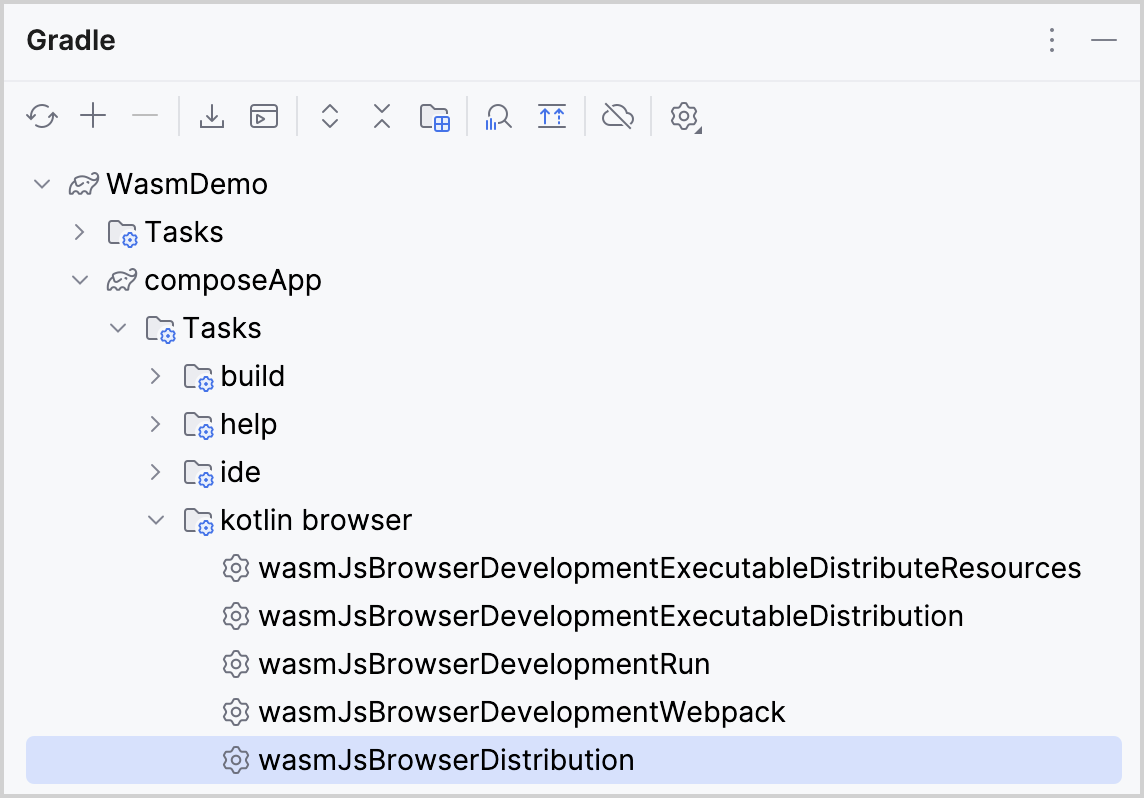
在 composeApp | Tasks(任务) | kotlin browser 中,选择并运行 wasmJsBrowserDevelopmentRun 任务。

或者,您可以从
WasmDemo根目录的终端中运行以下命令:./gradlew wasmJsBrowserDevelopmentRun -t -
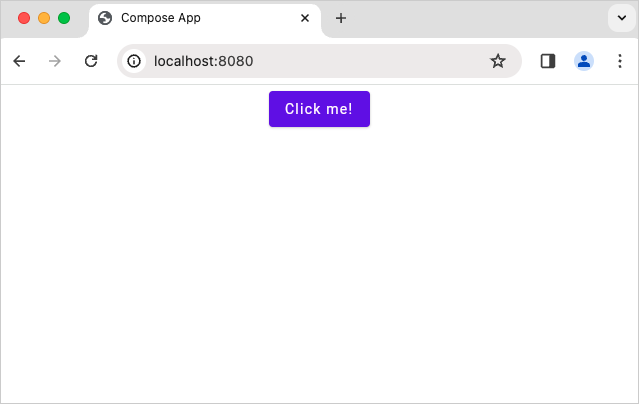
应用程序启动后,在浏览器中打开以下 URL:
http://localhost:8080/端口号可能会有所不同,因为 8080 端口可能不可用。您可以在 Gradle 构建控制台中找到实际的端口号。
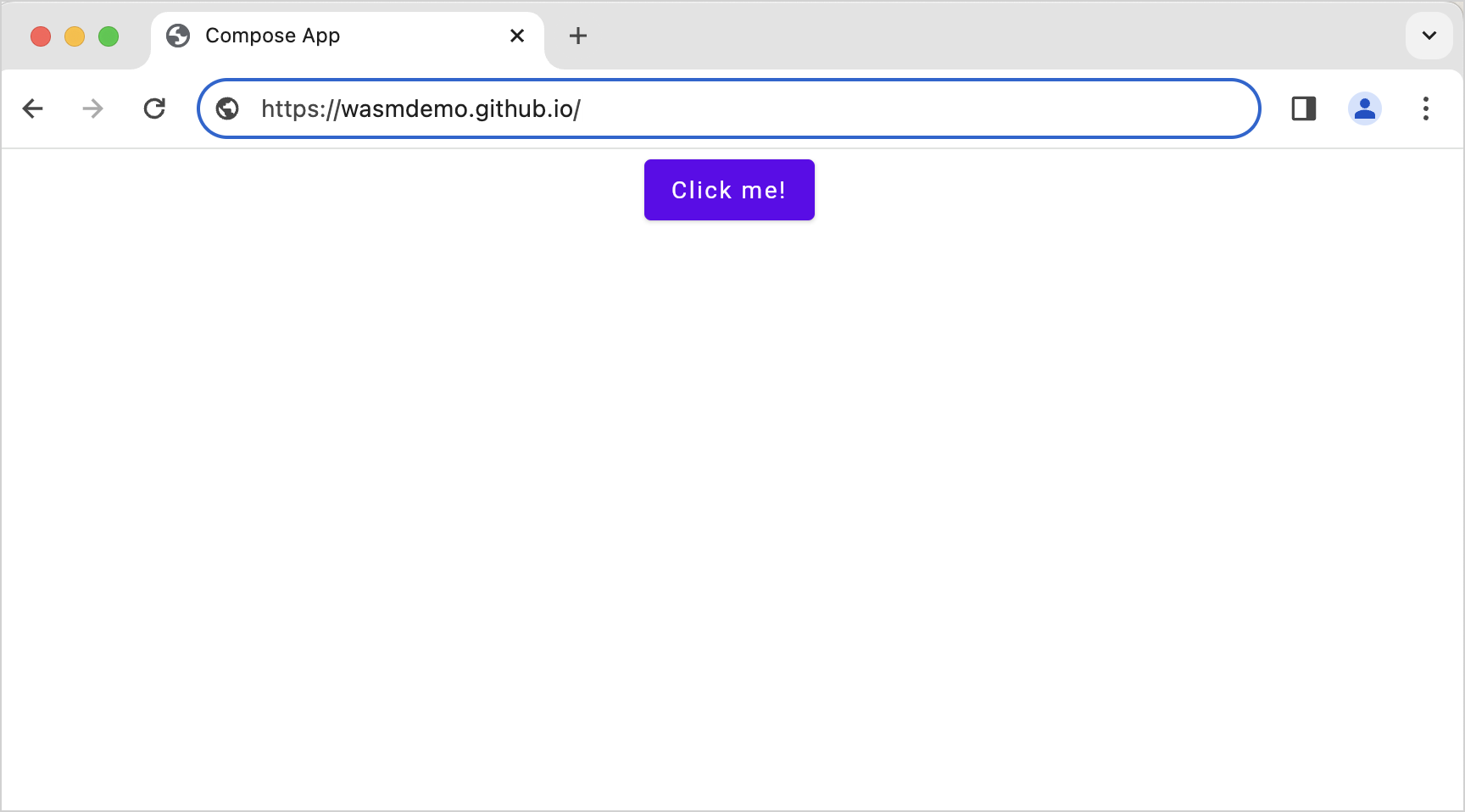
您会看到一个“Click me!(点我!)”按钮。点击它:

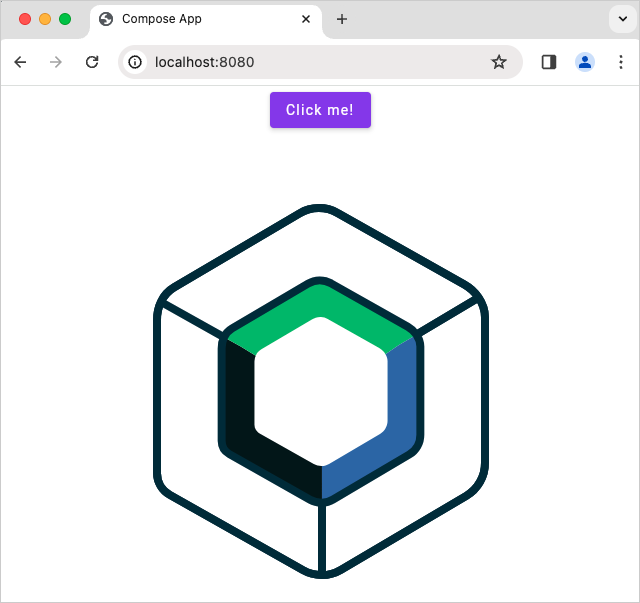
现在您将看到 Compose Multiplatform 徽标:

生成构件
在 composeApp | Tasks(任务) | kotlin browser 中,选择并运行 wasmJsBrowserDistribution 任务。

或者,您可以从 WasmDemo 根目录的终端中运行以下命令:
./gradlew wasmJsBrowserDistribution
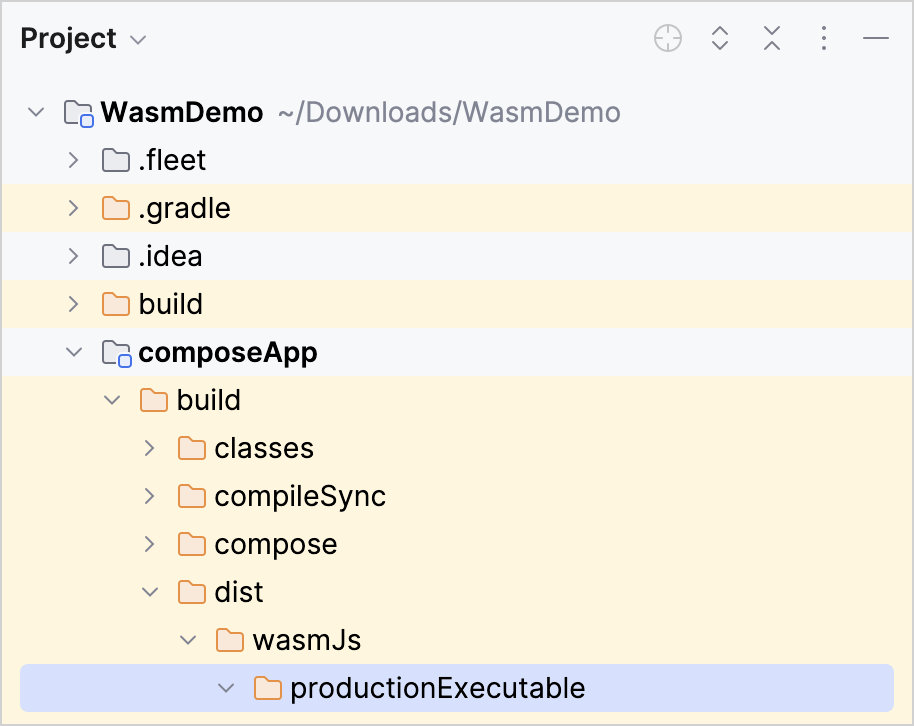
应用程序任务完成后,您可以在 composeApp/build/dist/wasmJs/productionExecutable 目录中找到生成的构件:

在 GitHub Pages 上发布
-
将
productionExecutable目录中的所有内容复制到要创建站点的存储库中。 -
按照 GitHub 的说明 创建您的站点。
将更改推送到 GitHub 后,最多可能需要 10 分钟才能将更改发布到您的站点。
-
在浏览器中,导航到您的 GitHub Pages 域名。

恭喜!您已在 GitHub Pages 上发布了您的构件。
接下来做什么?
在 Kotlin Slack 中加入 Kotlin/Wasm 社区:

尝试更多 Kotlin/Wasm 示例: