ローカルの Swift パッケージから Kotlin を使用する
これはローカルな連携方法です。以下のような場合に有効です:
- ローカルのSPMモジュールを持つiOSアプリがある場合。
- ローカルマシンでiOSをターゲットとするKotlin Multiplatformプロジェクトをすでにセットアップしている場合。
- 既存のiOSプロジェクトがスタティックリンクタイプの場合。
このチュートリアルでは、Swift package manager (SPM)を使用して、Kotlin MultiplatformプロジェクトからのKotlin frameworkをローカル packageに連携する方法を学びます。

連携をセットアップするには、プロジェクトのビルド設定でembedAndSignAppleFrameworkForXcode Gradleタスクを使用する特別なスクリプトを事前アクションとして追加します。共通コードに加えられた変更をXcodeプロジェクトに反映させるには、Kotlin Multiplatformプロジェクトをリビルドするだけで済みます。
これにより、通常の直接連携方法と比較して、KotlinコードをローカルSwift packageで簡単に使用できます。通常の直接連携方法では、ビルドフェーズにスクリプトを追加し、共通コードからの変更を取得するには、Kotlin MultiplatformプロジェクトとiOSプロジェクトの両方をリビルドする必要があります。
Kotlin Multiplatformに慣れていない場合は、最初に環境をセットアップする方法とクロスプラットフォームアプリケーションを最初から作成する方法を学んでください。
プロジェクトのセットアップ
この機能はKotlin 2.0.0以降で使用可能です。
Kotlinのバージョンを確認するには、Kotlin Multiplatformプロジェクトのルートにあるbuild.gradle(.kts)ファイルに移動します。ファイルの先頭にあるplugins {}ブロックに現在のバージョンが表示されます。
または、gradle/libs.versions.tomlファイルのバージョンカタログを確認してください。
このチュートリアルでは、プロジェクトが、プロジェクトのビルドフェーズでembedAndSignAppleFrameworkForXcodeタスクを使用する直接連携アプローチを使用していることを前提としています。CocoaPodsプラグインまたはbinaryTargetを使用したSwift packageを介してKotlin frameworkを接続している場合は、最初に移行してください。
SPM binaryTarget連携からの移行
binaryTargetを使用したSPM連携から移行するには:
- Xcodeで、Product | Clean Build Folderを使用するか、
Cmd + Shift + K ショートカットを使用して、ビルドディレクトリをクリーンアップします。 - すべての
Package.swiftファイルで、Kotlin frameworkを含むpackageへの依存関係と、プロダクトへのターゲット依存関係の両方を削除します。
CocoaPodsプラグインからの移行
cocoapods {}ブロックに他のPodsへの依存関係がある場合は、CocoaPods連携アプローチに頼る必要があります。現在、マルチモーダルSPMプロジェクトでPodsへの依存関係とKotlin frameworkへの依存関係の両方を持つことはできません。
CocoaPodsプラグインから移行するには:
-
Xcodeで、Product | Clean Build Folderを使用するか、
Cmd + Shift + K ショートカットを使用して、ビルドディレクトリをクリーンアップします。 -
Podfileのあるディレクトリで、次のコマンドを実行します。pod deintegrate -
build.gradle(.kts)ファイルからcocoapods {}ブロックを削除します。 -
.podspecファイルとPodfileファイルを削除します。
frameworkをプロジェクトに接続する
swift buildへの連携は現在サポートされていません。
KotlinコードをローカルSwift packageで使用できるようにするには、multiplatformプロジェクトから生成されたKotlin frameworkをXcodeプロジェクトに接続します。
-
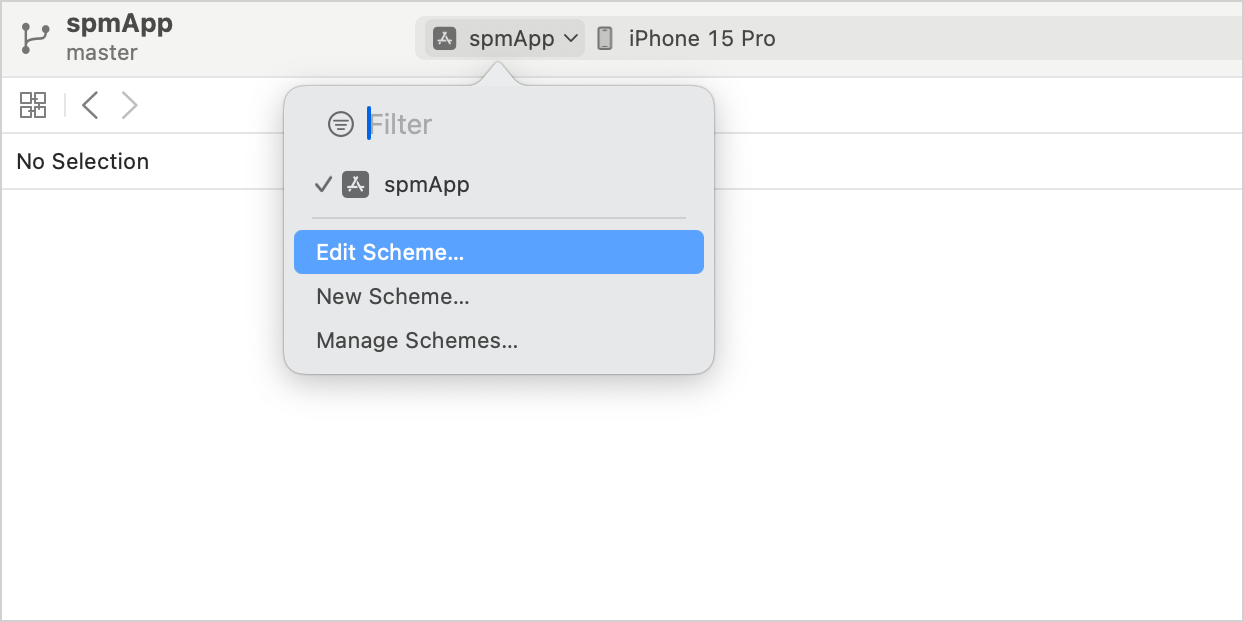
Xcodeで、Product | Scheme | Edit schemeに移動するか、上部のバーにあるスキームアイコンをクリックしてEdit schemeを選択します。

-
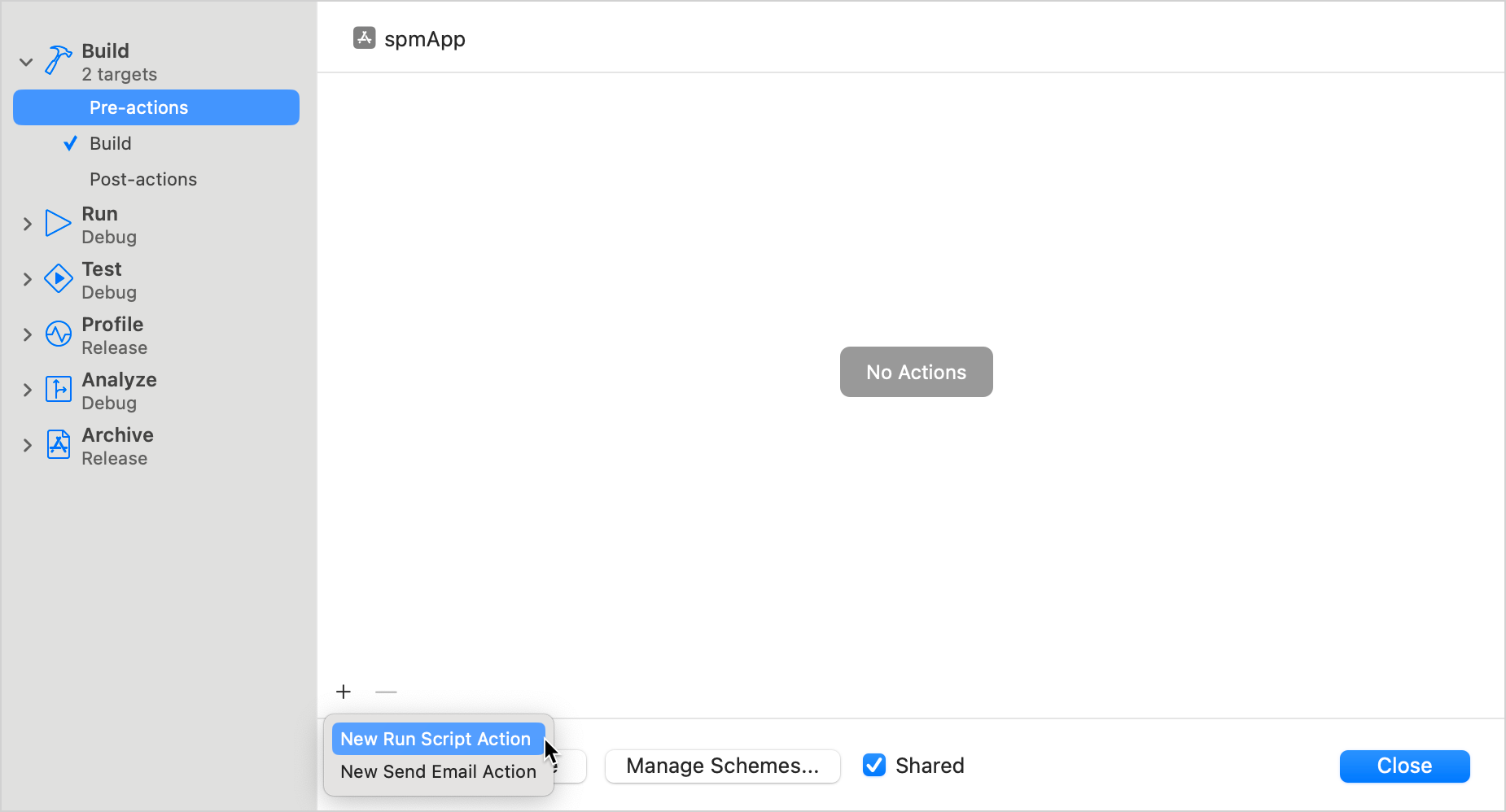
Build | Pre-actions項目を選択し、+ | New Run Script Actionをクリックします。

-
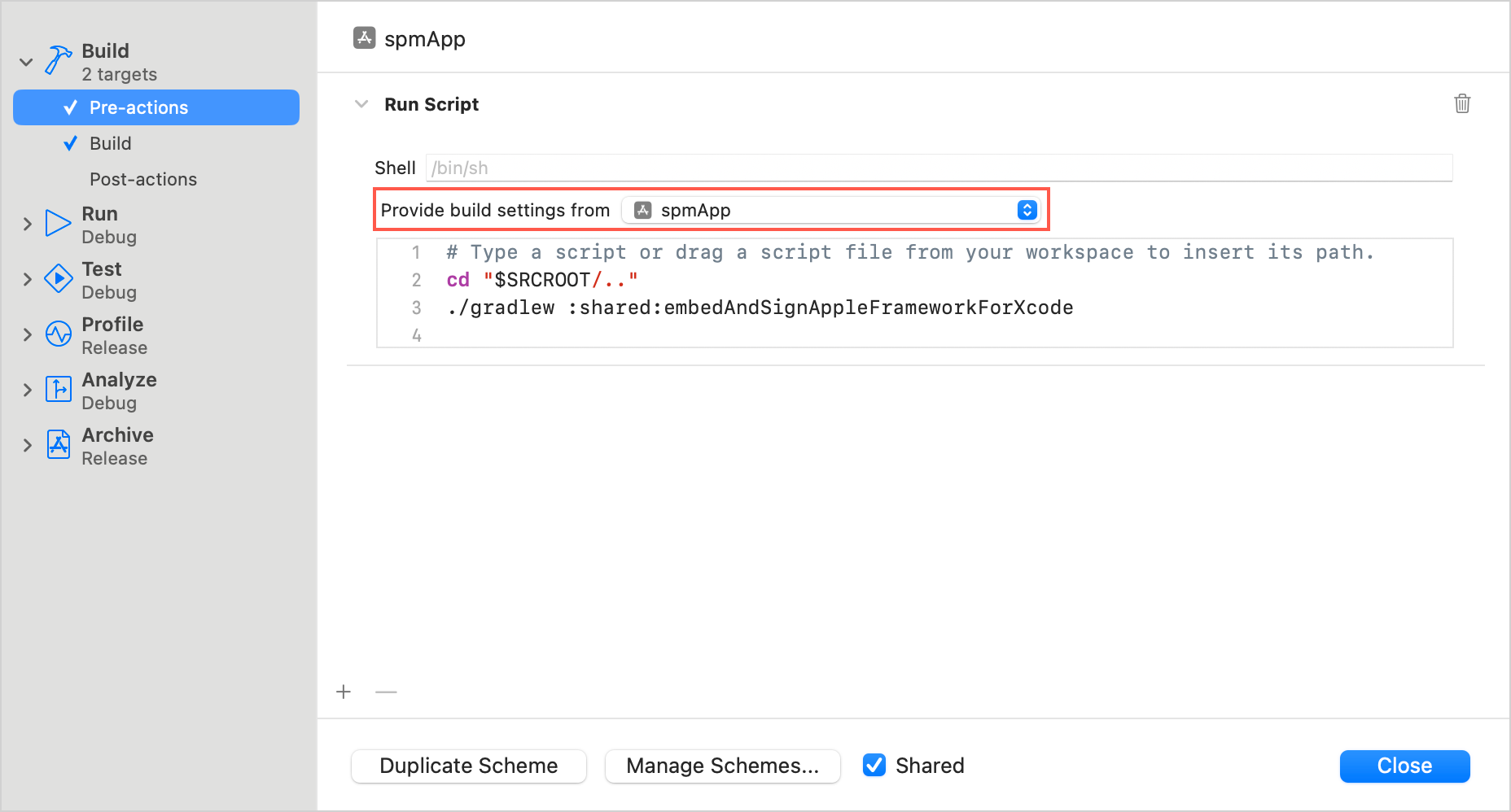
次のスクリプトを調整し、アクションとして追加します。
cd "<Multiplatformプロジェクトのルートへのパス>"
./gradlew :<Shared module name>:embedAndSignAppleFrameworkForXcodecdコマンドで、Kotlin Multiplatformプロジェクトのルートへのパスを指定します(例:$SRCROOT/..)。./gradlewコマンドで、共有モジュールの名前を指定します(例::sharedまたは:composeApp)。
-
Provide build settings fromセクションで、アプリのターゲットを選択します。

-
これで、共有モジュールをローカルSwift packageにインポートし、Kotlinコードを使用できます。
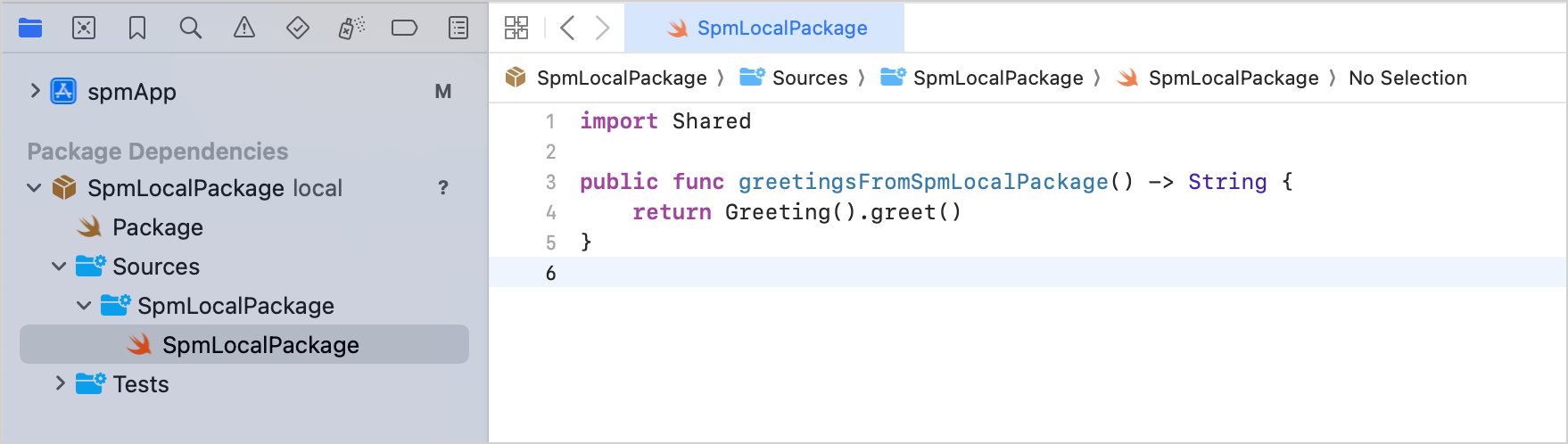
Xcodeで、ローカルSwift packageに移動し、モジュールインポートを含む関数を定義します(例:)。
import Shared
public func greetingsFromSpmLocalPackage() `->` String {
return Greeting.greet()
}
-
iOSプロジェクトの
ContentView.swiftファイルで、ローカル packageをインポートしてこの関数を使用できます。import SwiftUI
import SpmLocalPackage
struct ContentView: View {
var body: some View {
Vstack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text(greetingsFromSpmLocalPackage())
}
.padding()
}
}
#Preview {
ContentView()
} -
Xcodeでプロジェクトをビルドします。すべてが正しく設定されていれば、プロジェクトのビルドは成功します。
考慮すべき点がいくつかあります。
- デフォルトの
DebugまたはReleaseとは異なるカスタムビルド構成がある場合は、Build SettingsタブのUser-DefinedでKOTLIN_FRAMEWORK_BUILD_TYPE設定を追加し、DebugまたはReleaseに設定します。 - スクリプトサンドボックスでエラーが発生した場合は、プロジェクト名をダブルクリックしてiOSプロジェクト設定を開き、Build SettingsタブのBuild OptionsでUser Script Sandboxingを無効にします。